📗 Django
데이터 주기 (Form과 Input)
HTML Form 요소
- 웹에서 유저에게 데이터를 입력받는 여러 가지 형식을 제공한다.
- 버튼, 텍스트, 드랍다운, 선택 등
- 유저의 데이터를 서버로 전송하는 역할을 한다.
- action(위치)과 method(방식)
- 데이터를 어디로(action) 어떤 방식(method)을 이용해서 보낼지 결정하는 속성
더보기
<form action="/submit/" method="post">
<label for="username">사용자 이름:</label><br>
<input type="text" id="username" name="username" required><br>
<label for="email">이메일 주소:</label><br>
<input type="email" id="email" name="email" required><br>
<label for="password">비밀번호:</label><br>
<input type="password" id="password" name="password" required><br>
<input type="submit" value="가입하기">
</form>
Action과 Method
Action
- 데이터가 전송될 URL을 지정한다.
- 지정하지 않을경우 현재 페이지의 URL로 데이터를 전송한다.
Method
- 데이터를 전송하는 방식(HTTP request method)을 지정한다.
- HTML Form은 GET 방식 또는 POST 방식으로만 전송이 가능하다.
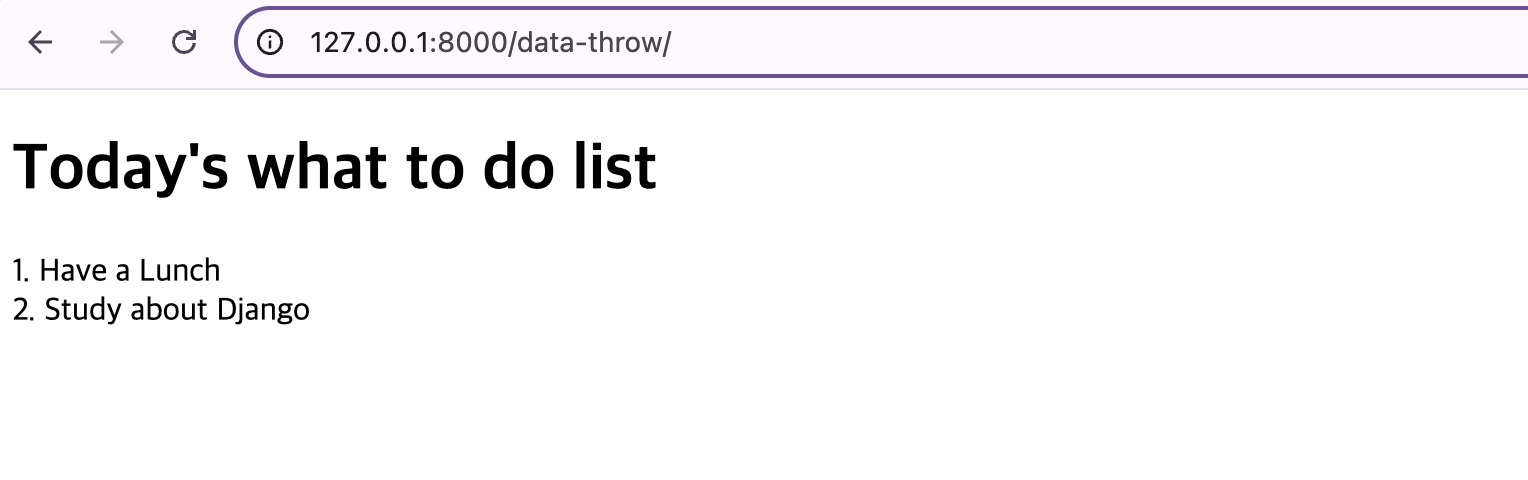
↓ data-throw.html를 보여주는 화면 만들기
더보기




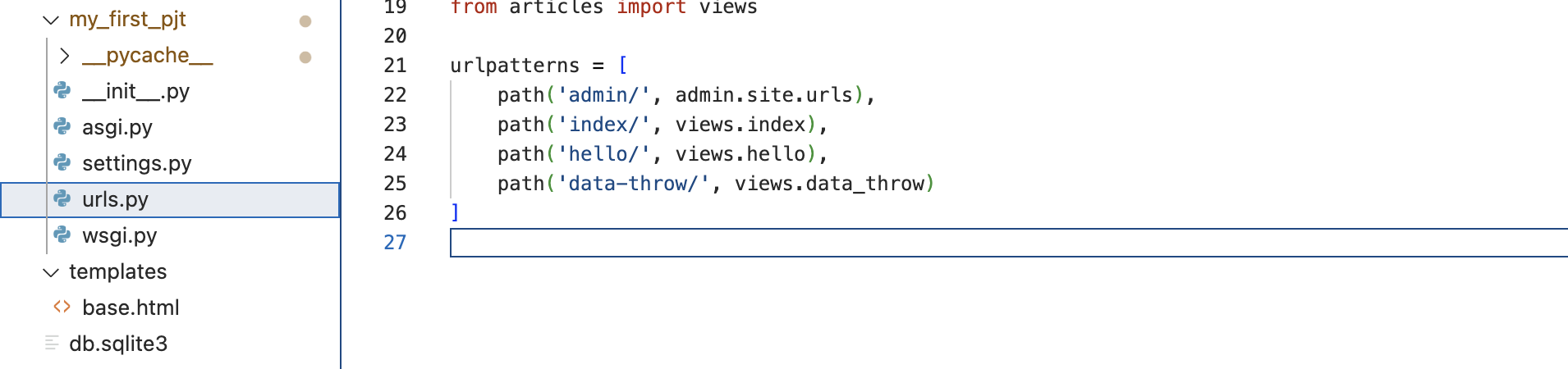
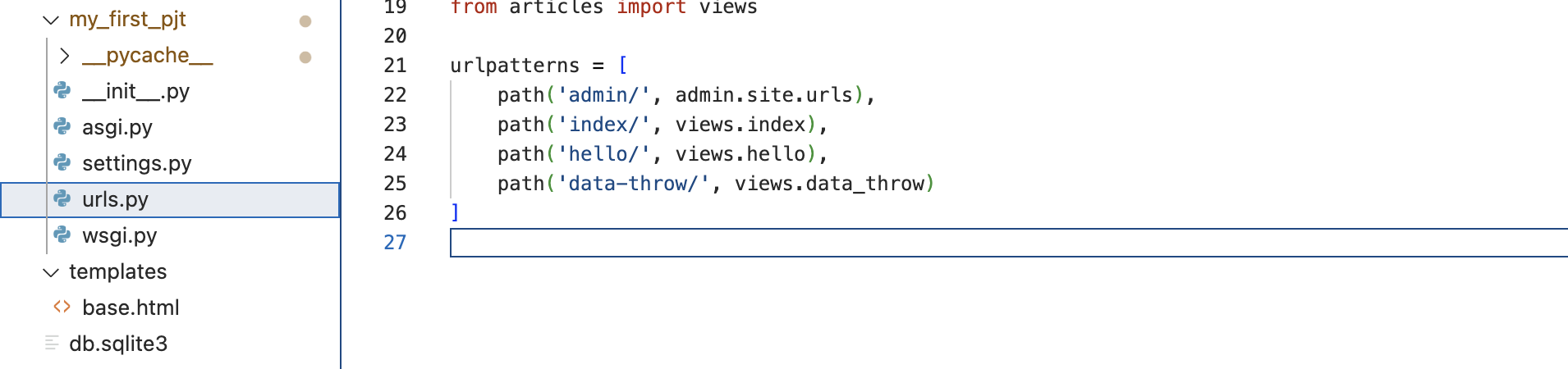
1️⃣ urls.py에 data-throw 추가하기

path('data-throw/', views.data_throw)2️⃣ views.py에 함수 추가하기

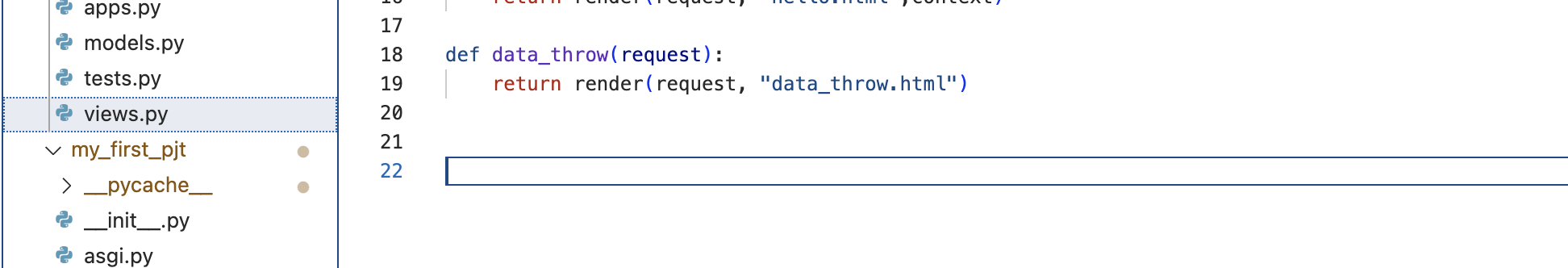
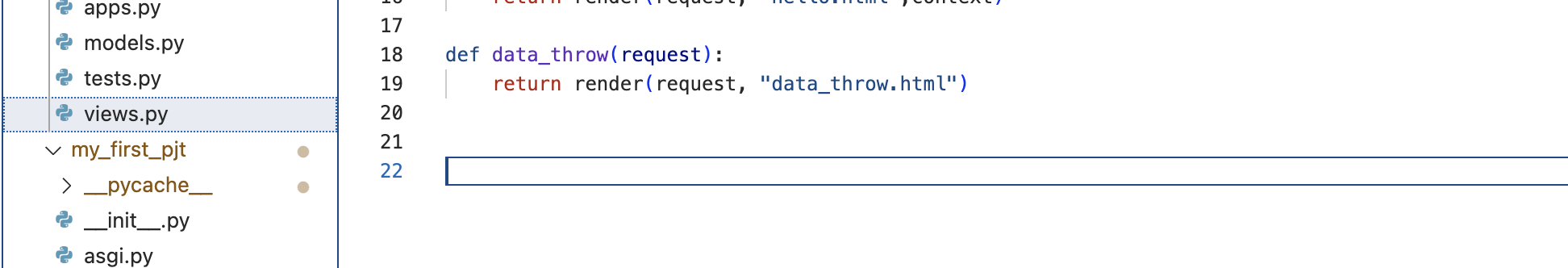
def data_throw(request):
return render(request, "data_throw.html")3️⃣ templates 폴더에 data_throw.html 파일 추가 후 작성하기

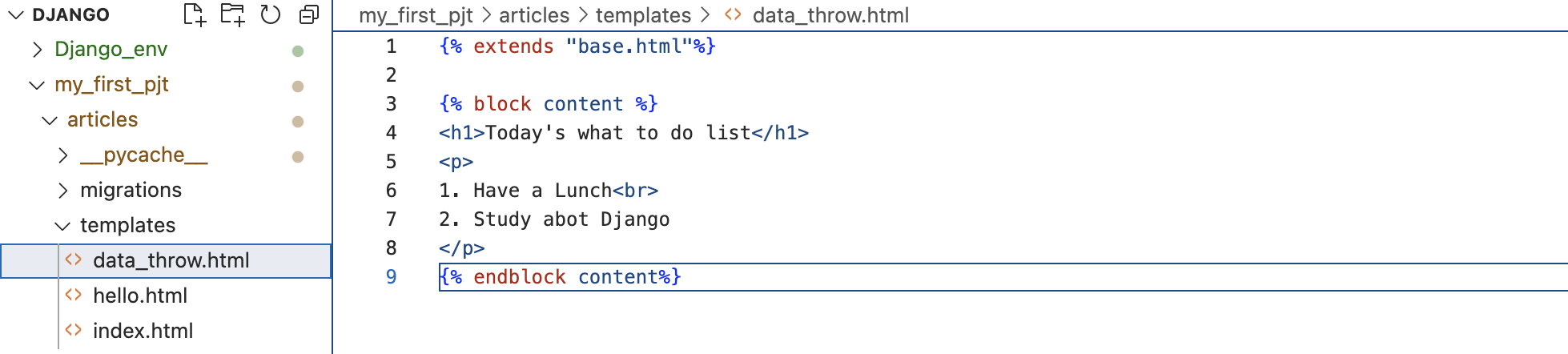
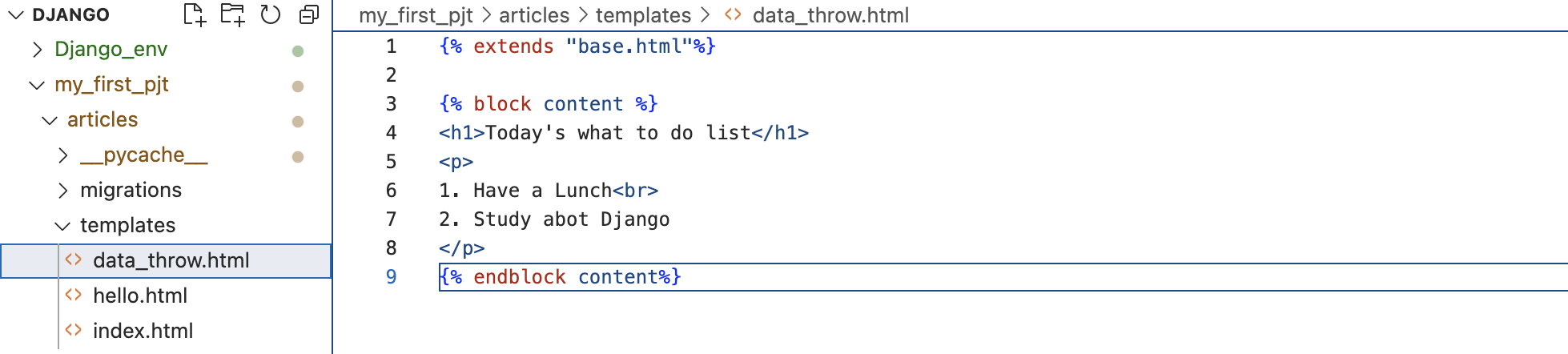
{% extends "base.html"%}
{% block content %}
<h1>Today's what to do list</h1>
<p>
1. Have a Lunch<br>
2. Study abot Django
</p>
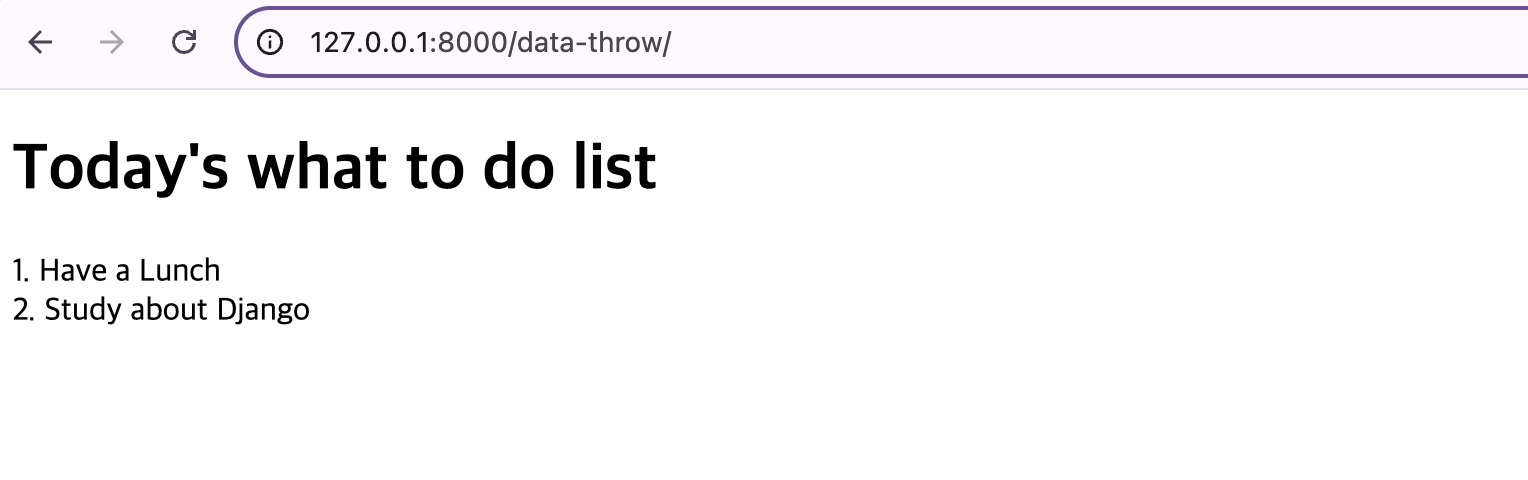
{% endblock content%}4️⃣ python manage.py runserver

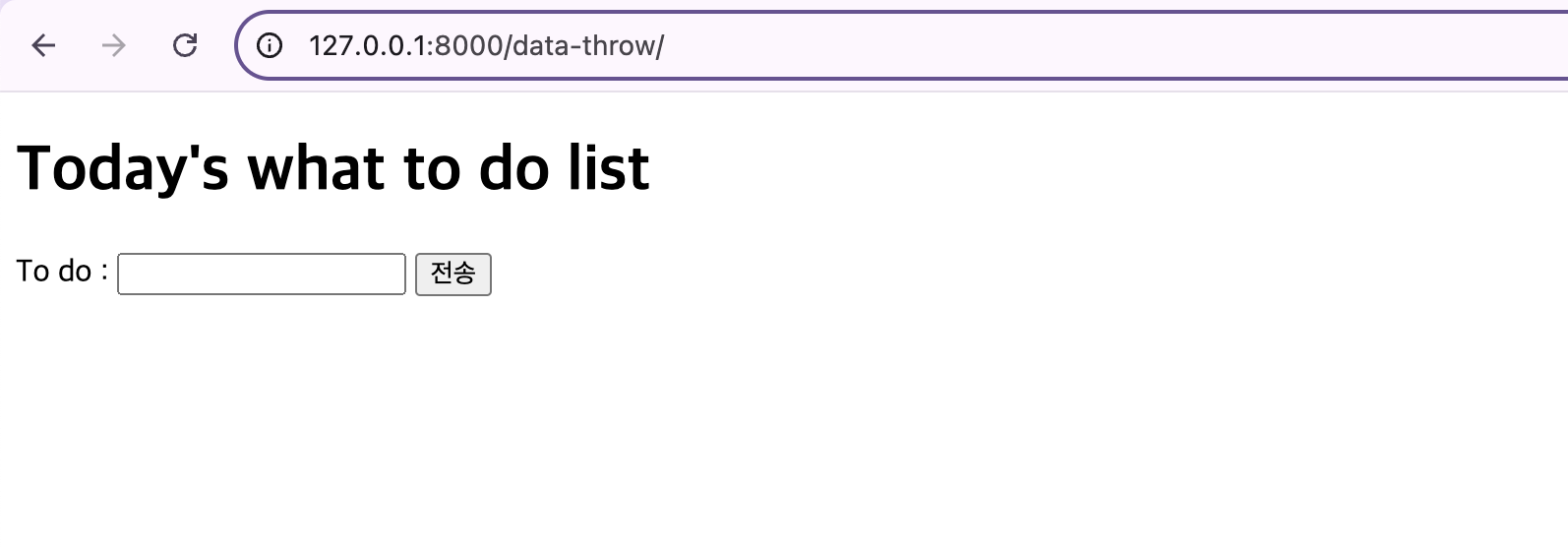
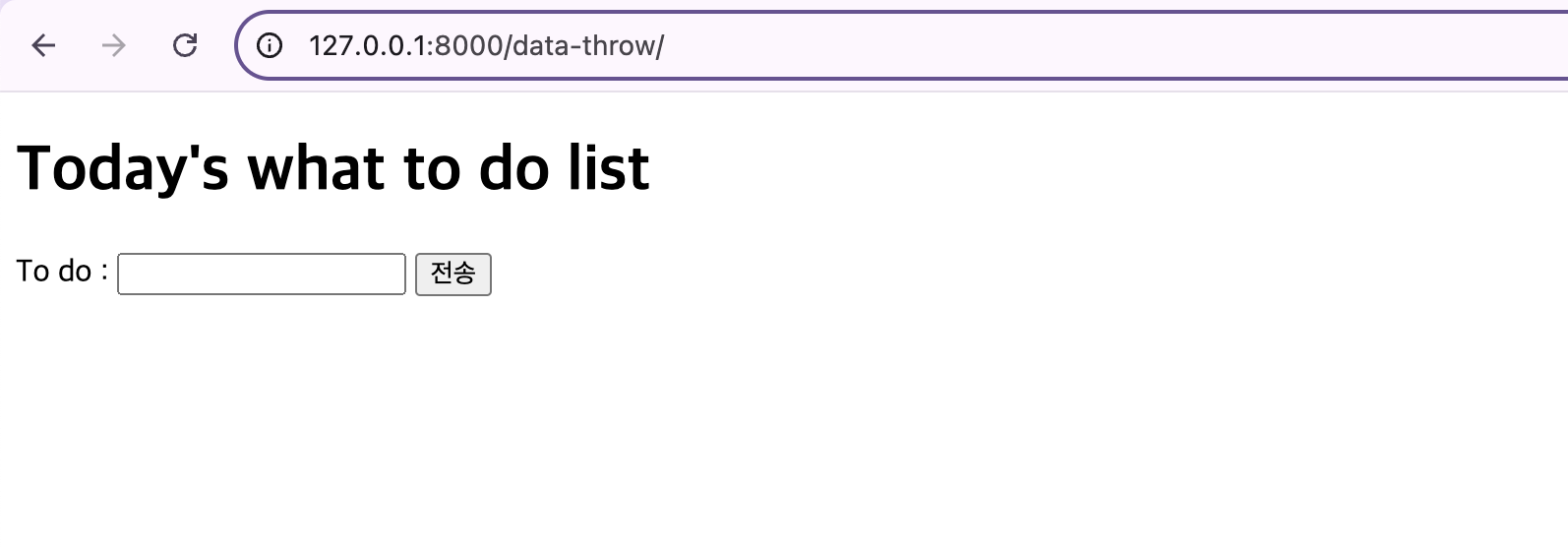
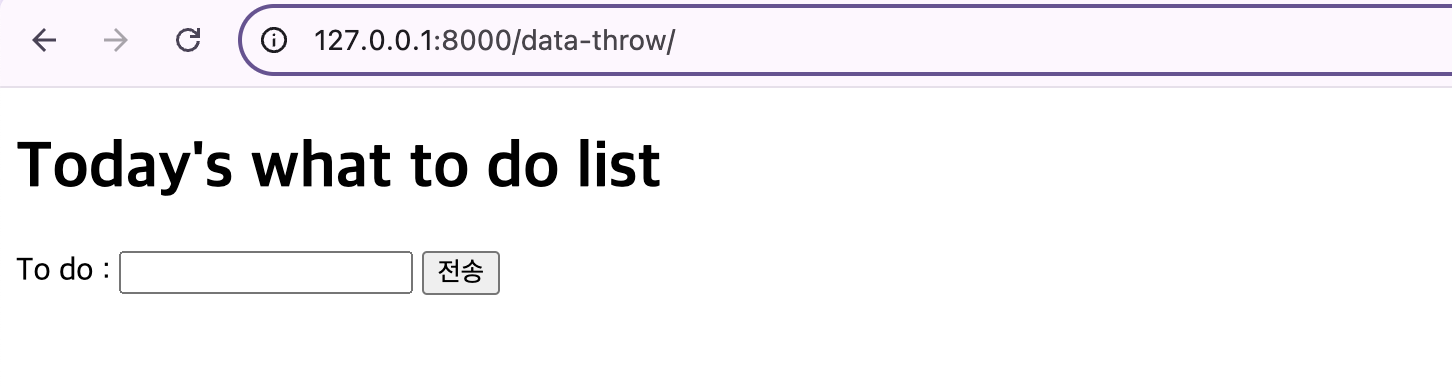
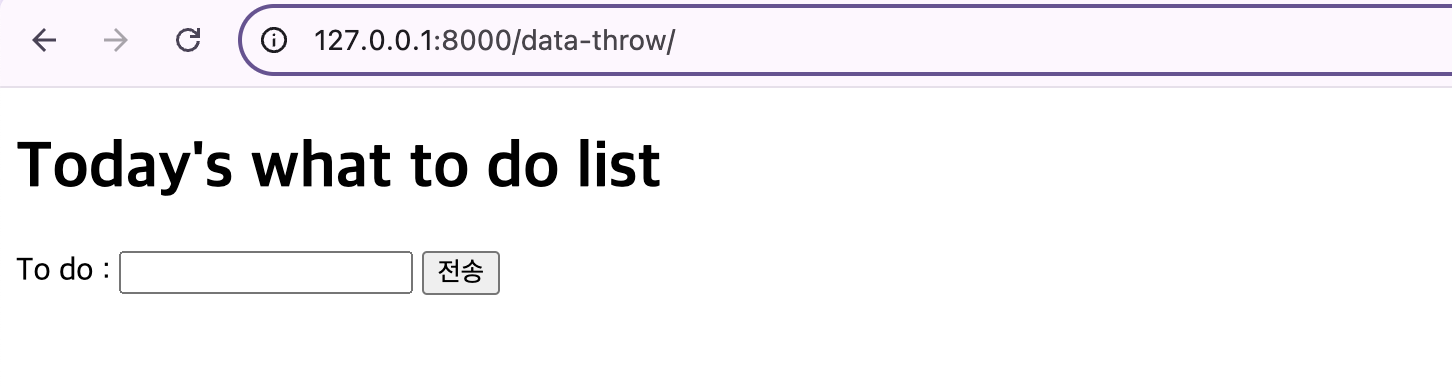
↓ Form 작성하기
더보기


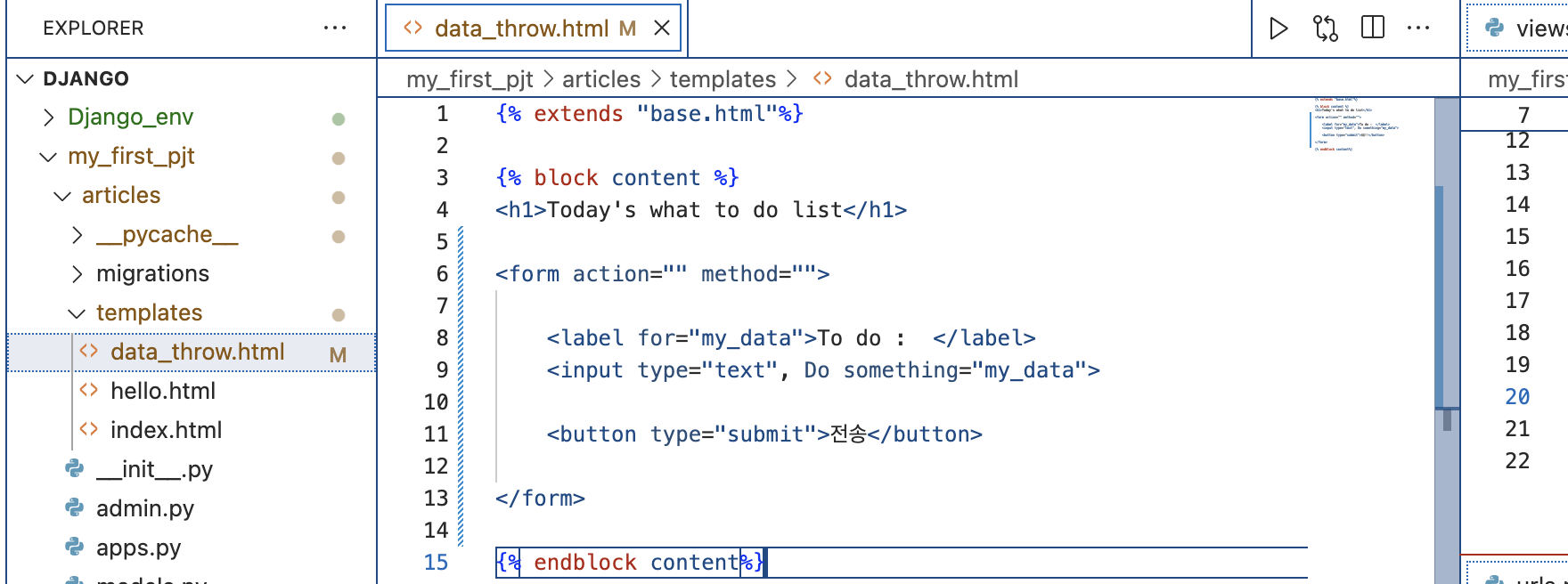
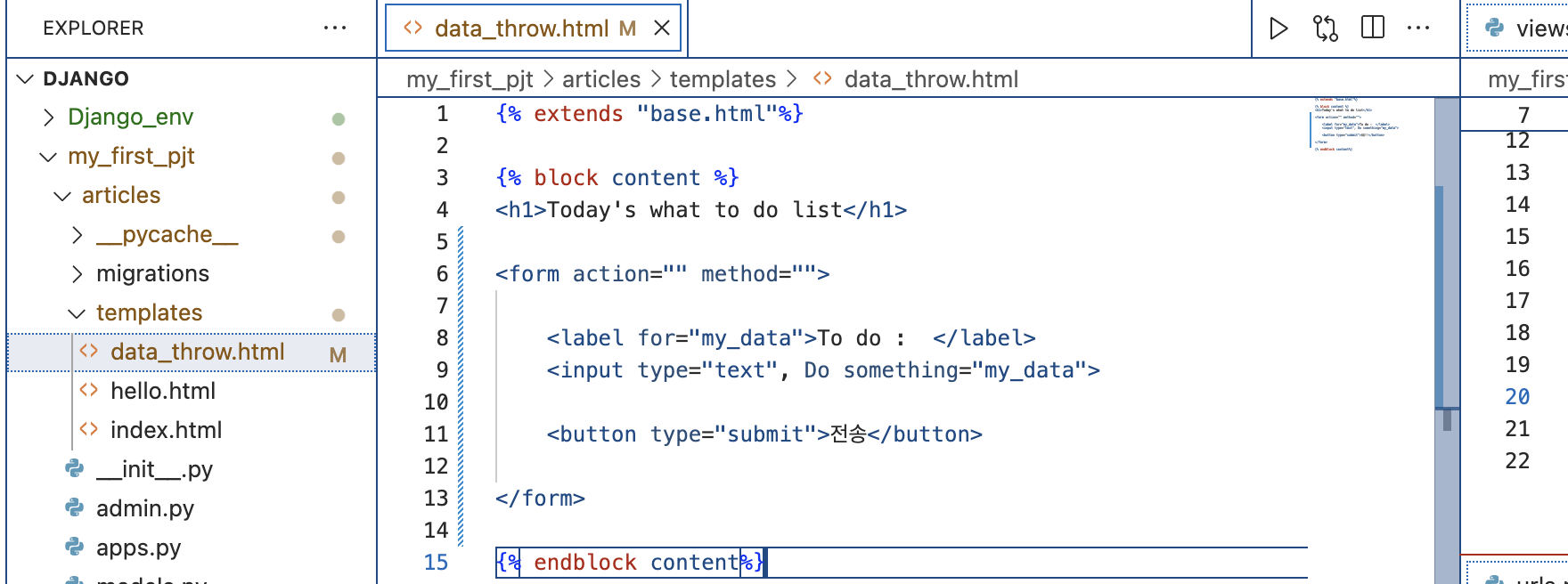
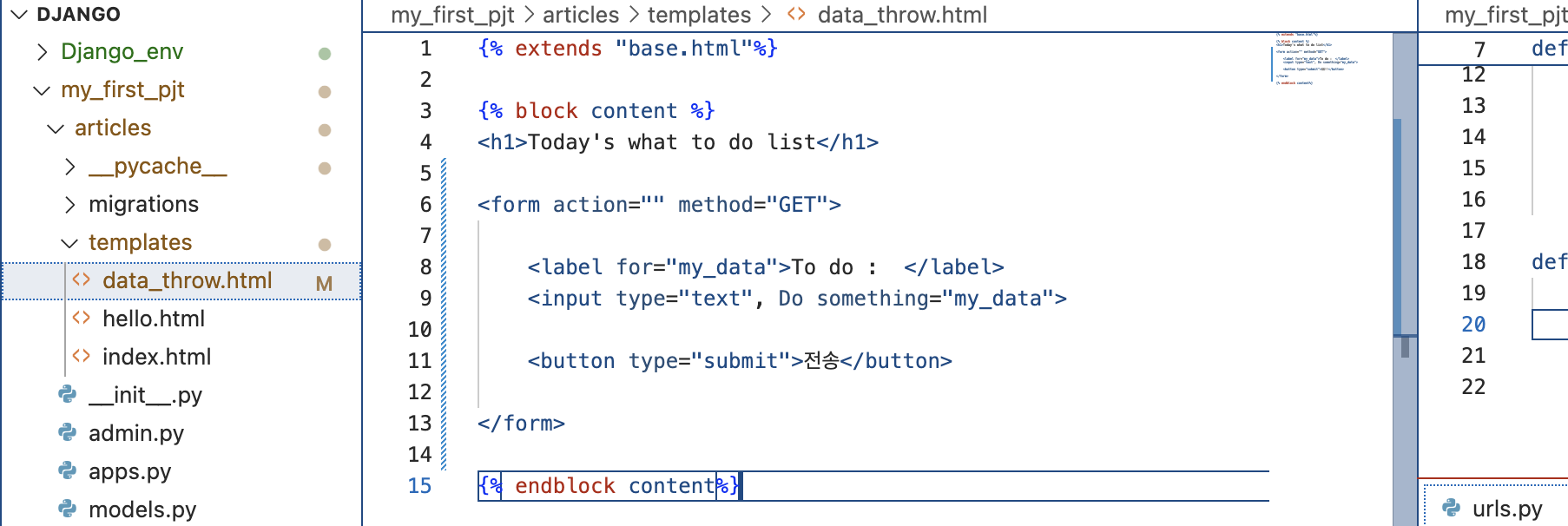
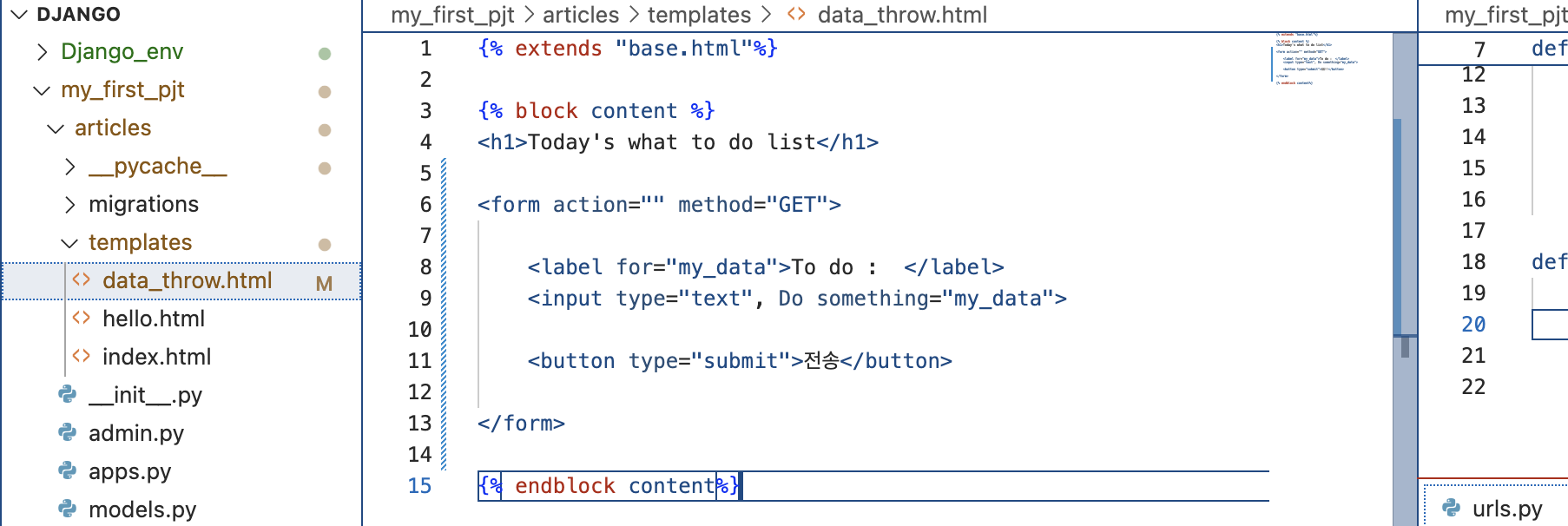
1️⃣ data_thorw.html에 form 작성하기

# 핵심 코드
<form action="" method="">
<label for="my_data">To do : </label>
<input type="text", Do something="my_data">
<button type="submit">전송</button>
</form>- action : 데이터가 전송될 곳(url)을 지정한다.
- 지정하지 않을 경우, 현재 페이지로 전송된다.
- method : 데이터를 전송하는 방식을 정한다.
- <lable></label> : 입력 박스를 생성한다.
- <input type="", 파일 정보=""> : input 받을 타입을 설정하고, 그 정보는 "파일 정보"와 동일하다.
- "my_data"로 동일하게 해주면 다른 곳을 클릭해도 To do : 로 이동하게 됨
- <button type="submit">전송</button> : 입력한 값을 전송하기 위한 버튼 생성

Input
- form에서 사용자의 입력을 받기 위해 사용한다.
- type 속성에 따라 입력 동작 방식이 달라진다.
- → 지정하지 않을경우 type=text로 인식한다.
- 데이터 전송에서 핵심 속성은 name이다.
- name으로 서버에 데이터를 전달하고, 서버는 name을 보고 데이터를 판단한다.
Input의 name 속성
- form을 제출(submit)하면 name 속성에 설정된 값이 서버로 전송된다.
- 서버에서는 name 속성을 사용하여 값에 접근한다.
- 즉, name 속성이 없다면 서버가 데이터를 받을 수 없다.
- name 속성의 값이 key가 되고, 사용자가 입력한 값이 value가 되어 전송된다.
- name 속성의 값 = key
- 사용자가 입력한 값 = value
HTTP methods
HTTP란?
- 하이퍼 텍스트 전송 프로토콜 (Hyper Text Transfer Protocol)
- 여러가지 리소스를 보내고 받을 때 사용하는 프로토콜 (통신규약) == 약속이다.
- 엄청나게 많은 약속들이 있고, 그중에서 하나가 HTTP이다.
- 요청(request)과 응답(response)로 이루어지는 통신이다.
- 웹에서 이루어지는 데이터 교환의 기초라고 할 수 있다.
HTTP Methods
- HTTP에서 수행할 작업을 나타낸다.
- 특정 자원에 대해 내가 수행하고자 하는 동작을 method로 정의한다.
- GET, POST, PUT, DELETE, … 등
GET
- 특정한 자원을 조회하는 데 사용한다.
- 데이터를 서버로 전송할 때 쿼리스트링(Query String Parameters)을 사용해서 전송한다.
- URL에 데이터가 포함되어 전송된다.
쿼리스트링(Query String Parameter)
- 데이터를 URL주소에 포함시켜 전송하는 방식이다.
- ? 뒤에 데이터가 위치한다.
- & 로 연결된 key=value 형태로 구성된다.
- → https://www.testsite.com/path1/path2**?key=value&key2=value2**
↓ Method에 GET 입력하기
더보기



<form action="" method="GET">

🤔 달라진 점이 없다?
- Method를 명시하지 않거나 존재하지 않는 메서드의 경우 기본적으로 GET으로 처리하기 때문이다.
데이터 받기
서버에서 데이터 받기
- 클라이언트에서 GET 방식으로 보낸 데이터를 서버에서 받게 된다.
- → 쿼리스트링 방식
- 이러한 데이터를 받는 방식은 사용하는 ‘도구’ 마다 구현방식이 다르다.
↓ data-catch.html를 보여주는 화면 만들기
더보기




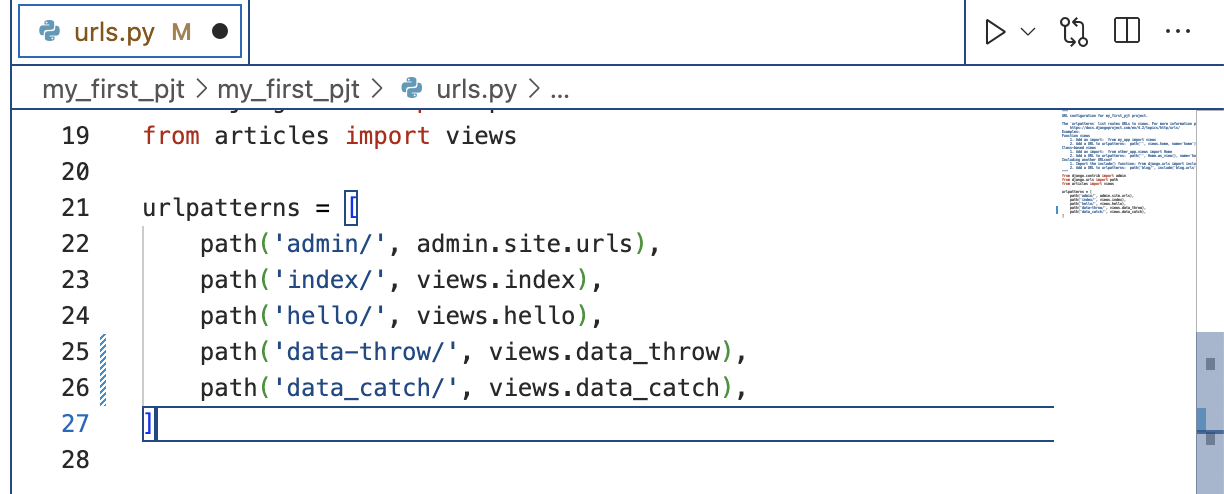
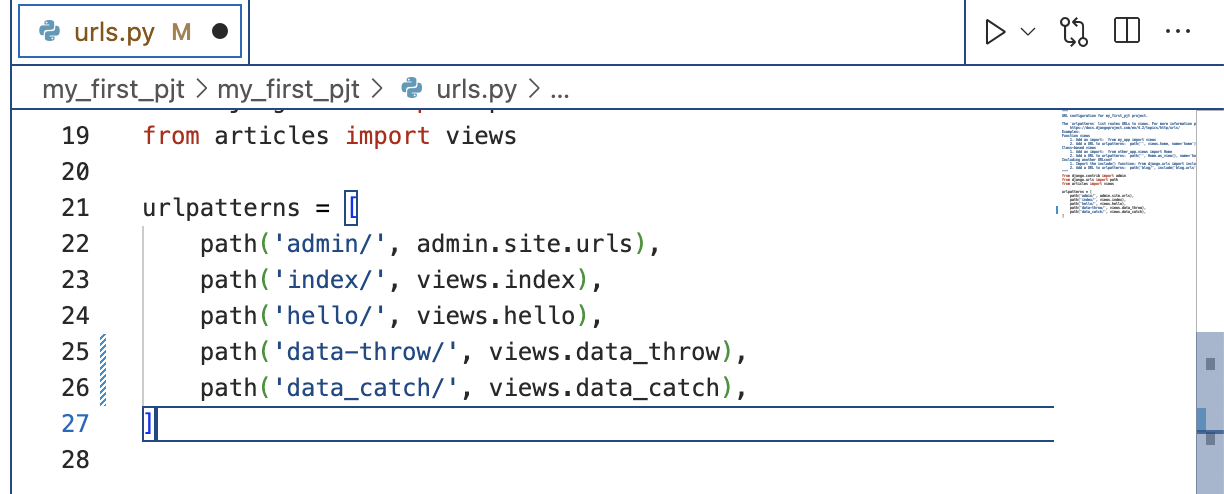
1️⃣ urls.py에 url 추가하기

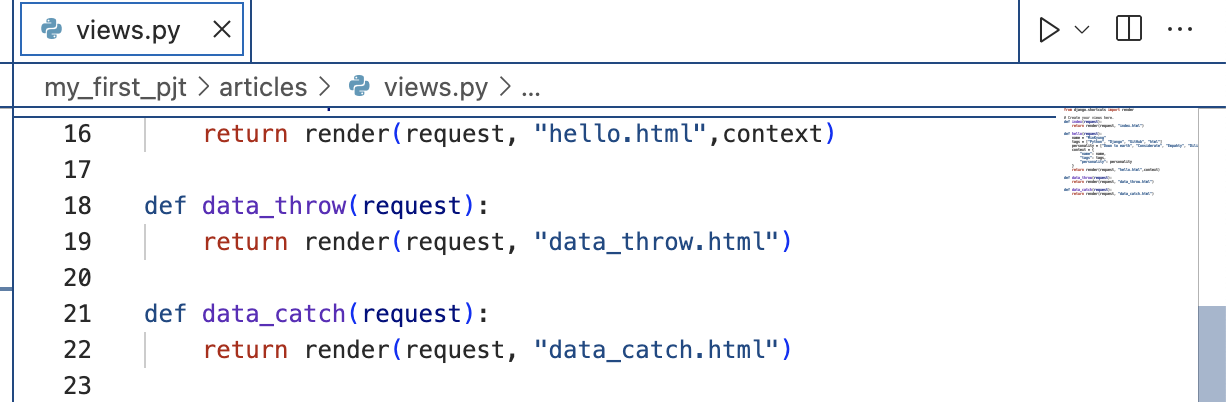
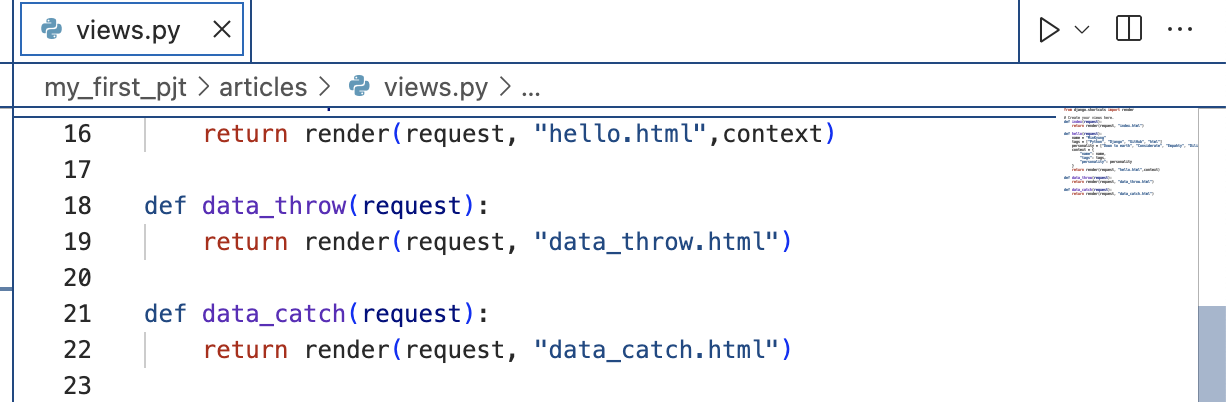
path('data_catch/', views.data_catch),2️⃣ views.py에 함수 추가하기

def data_catch(request):
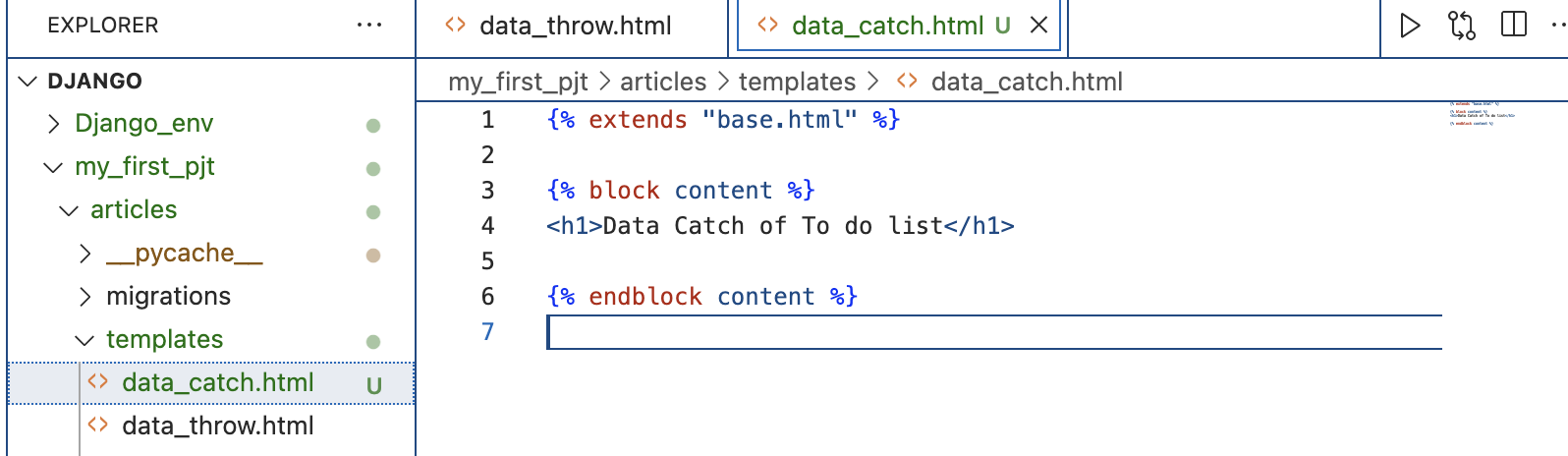
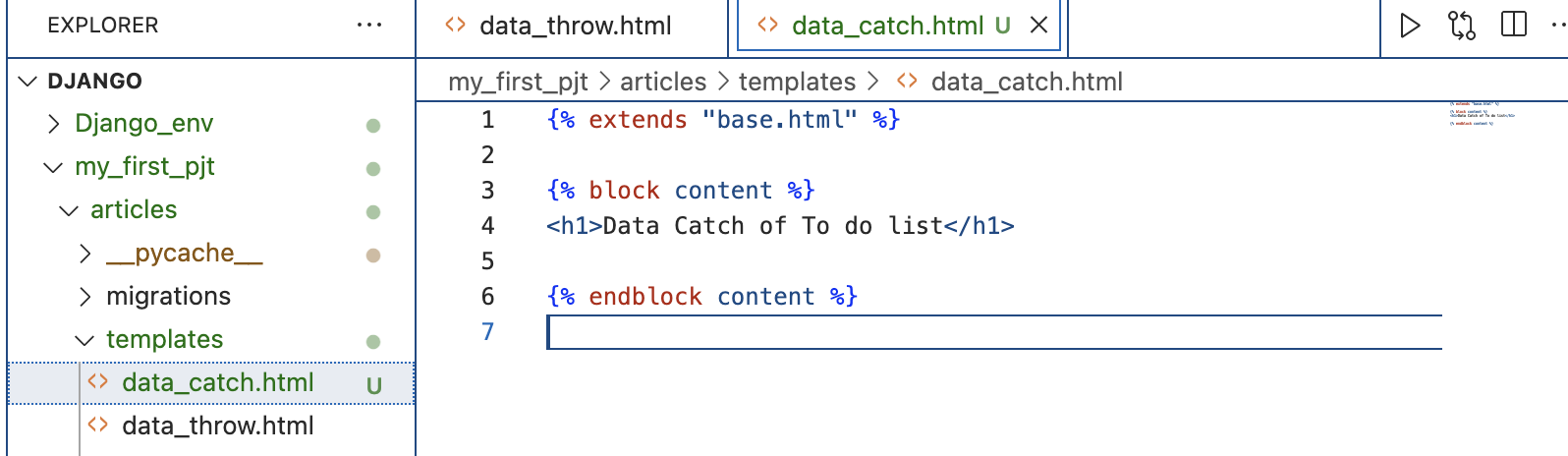
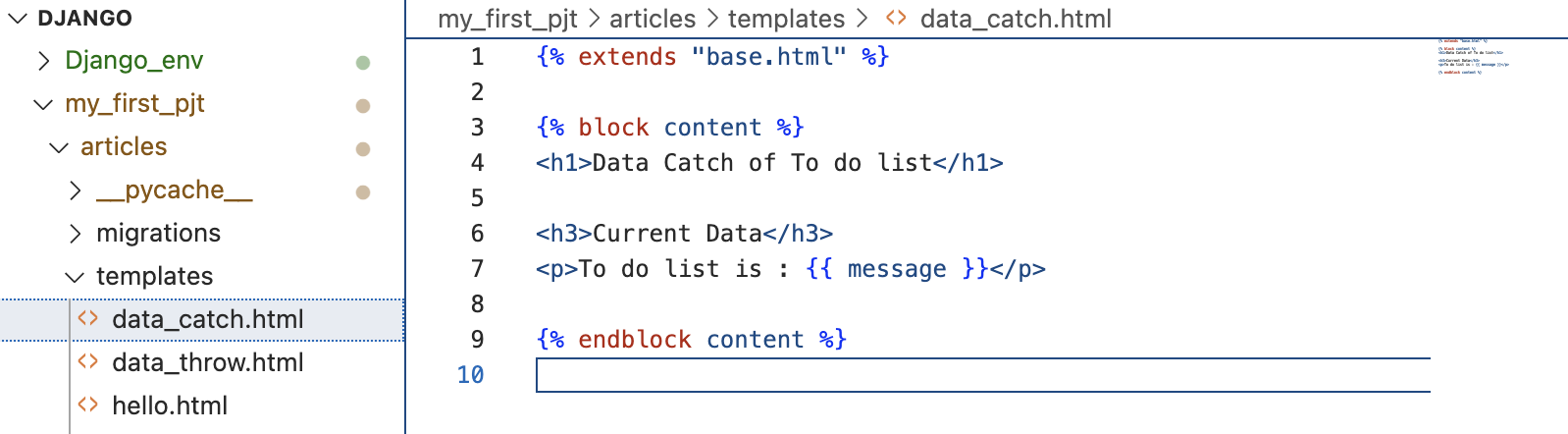
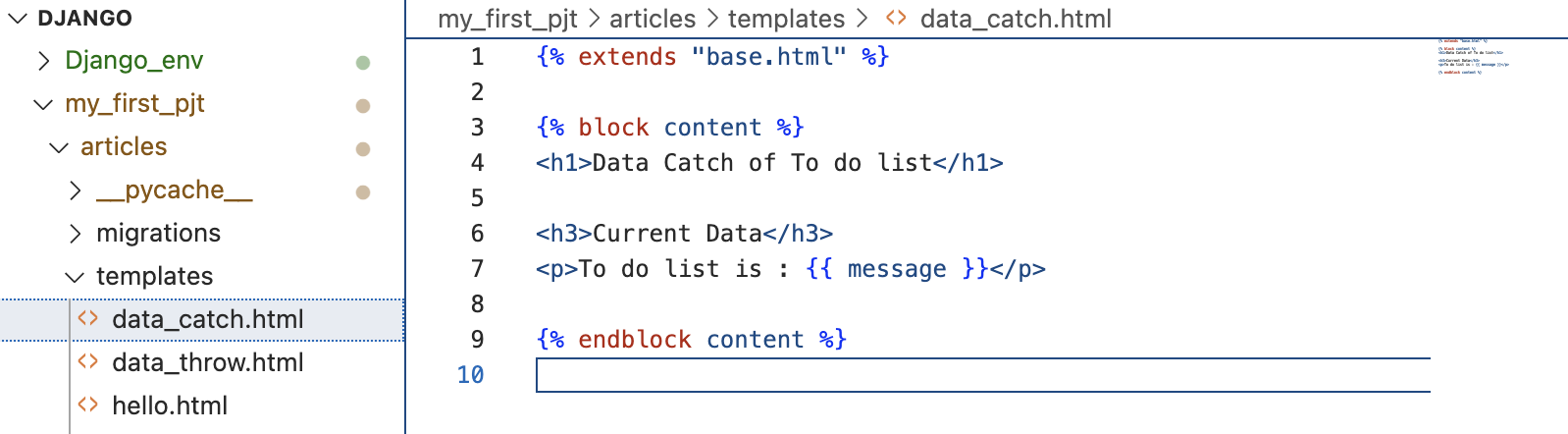
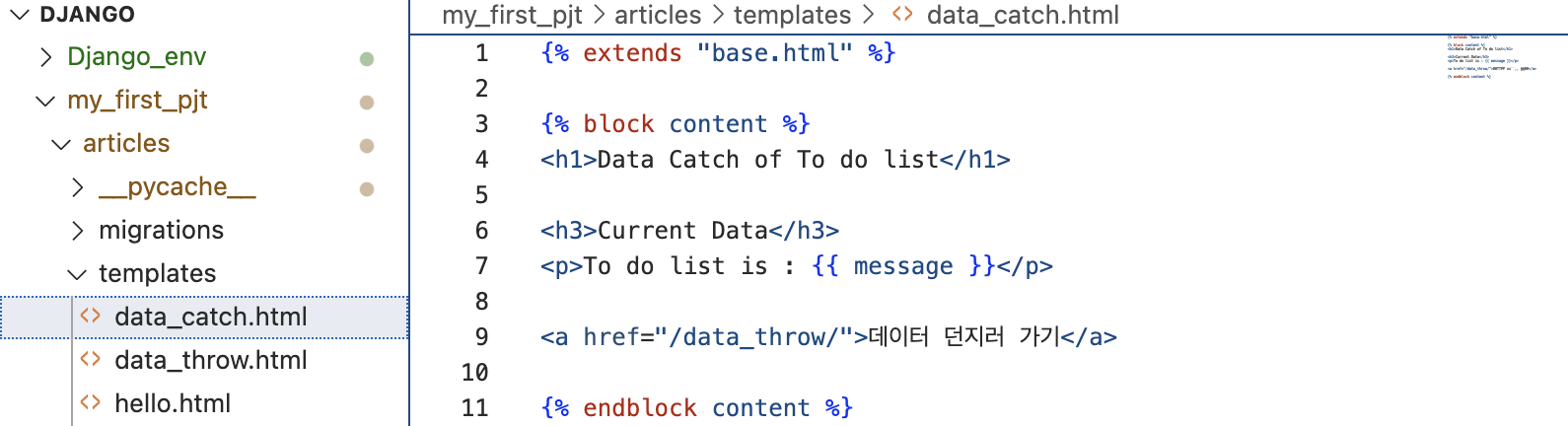
return render(request, "data_catch.html")3️⃣ templates 폴더에 data_catch.html 파일 생성 후 작성하기

{% extends "base.html" %}
{% block content %}
<h1>Data Catch of To do list</h1>
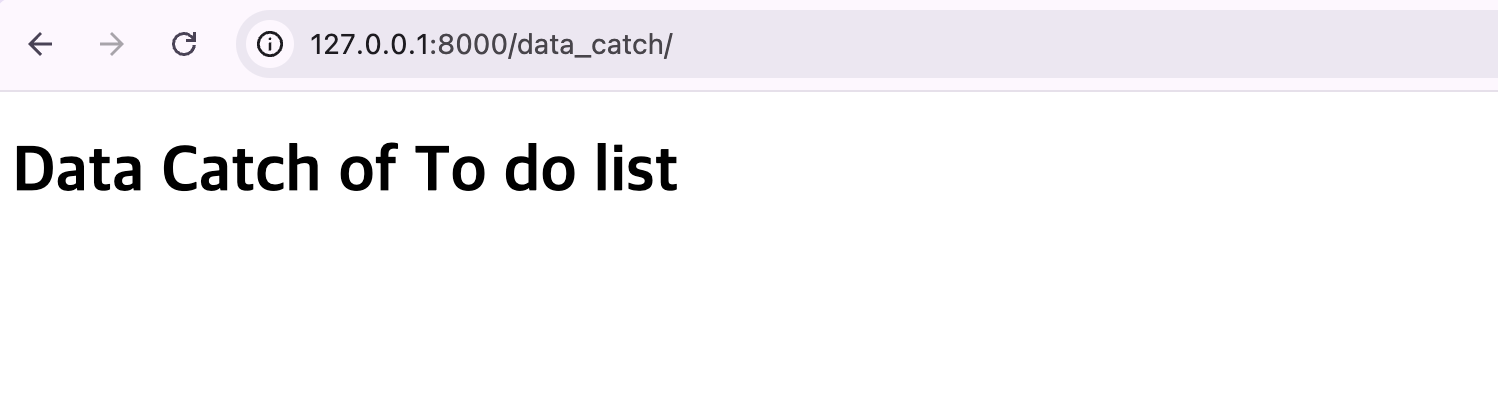
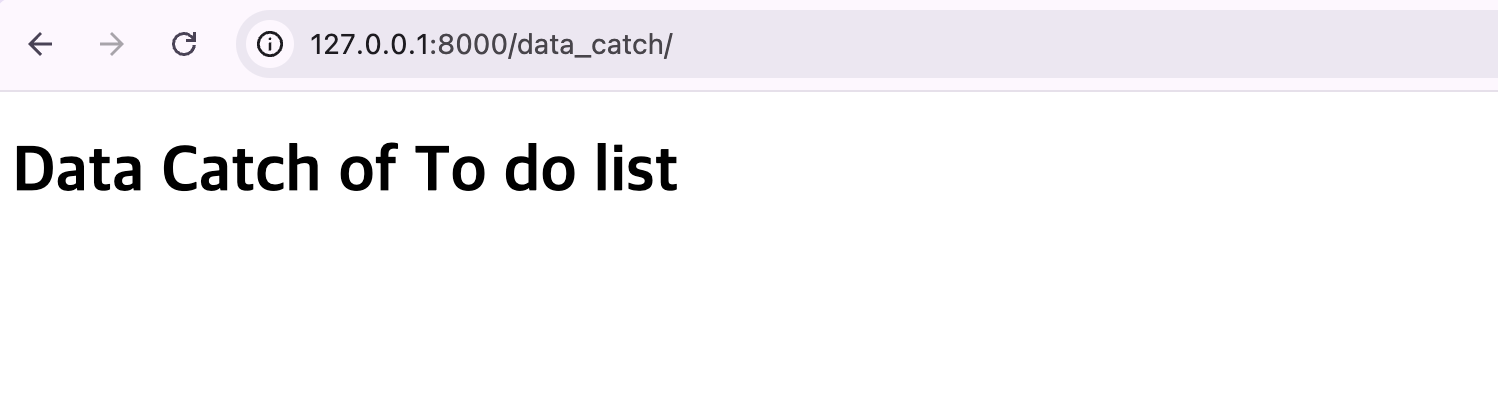
{% endblock content %}4️⃣ python manage.py runserver

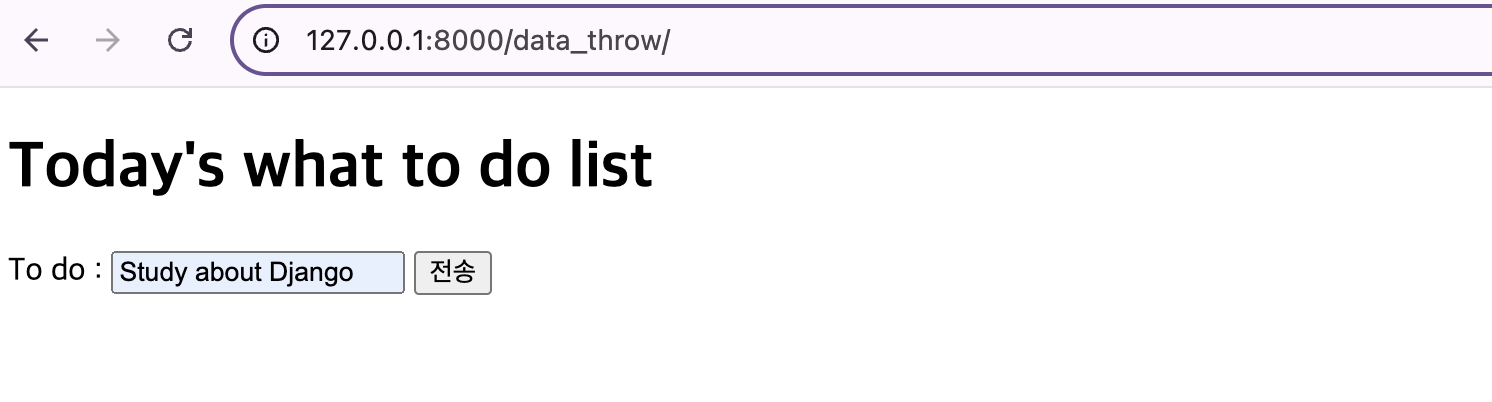
↓ Action 추가 후 화면에 입력값 보여주기
더보기


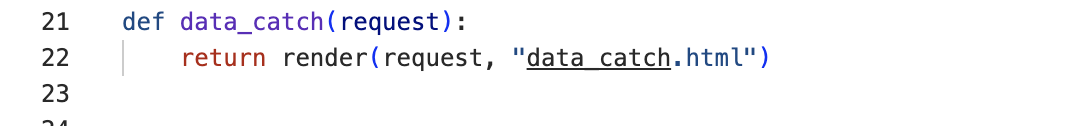
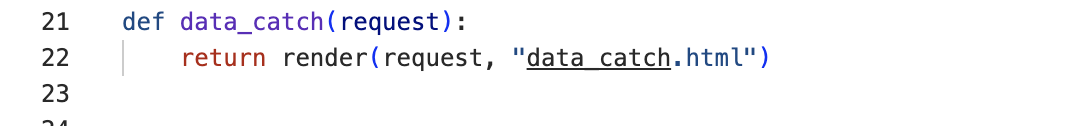
변경 전

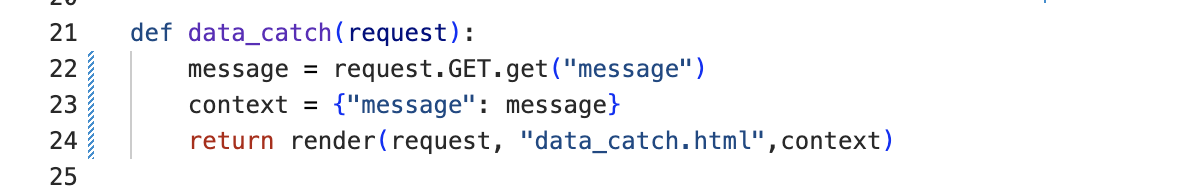
변경 후

변경 전

변경 후




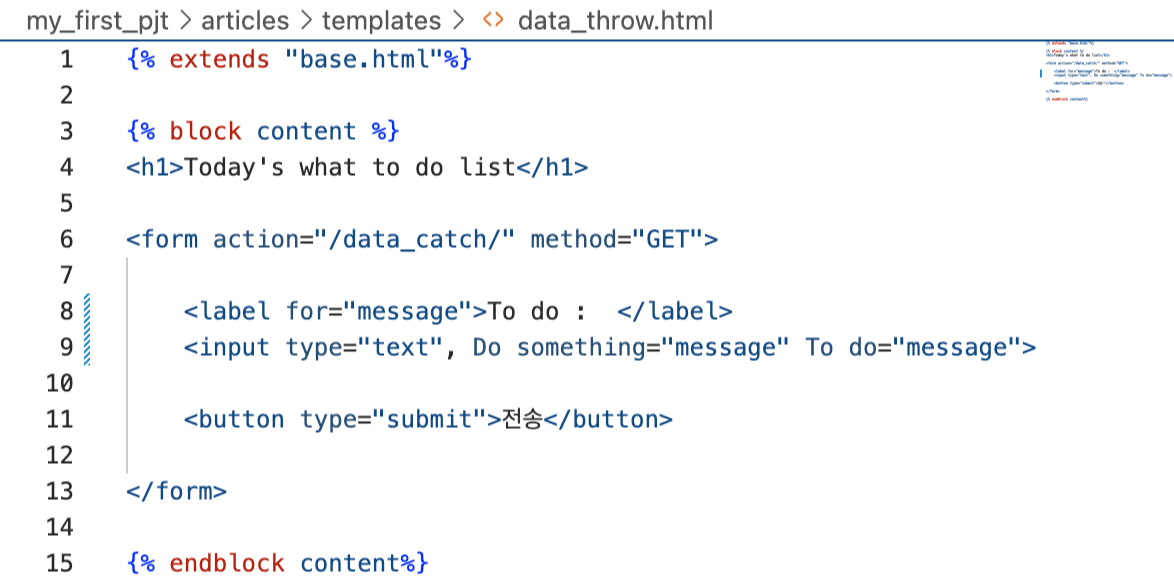
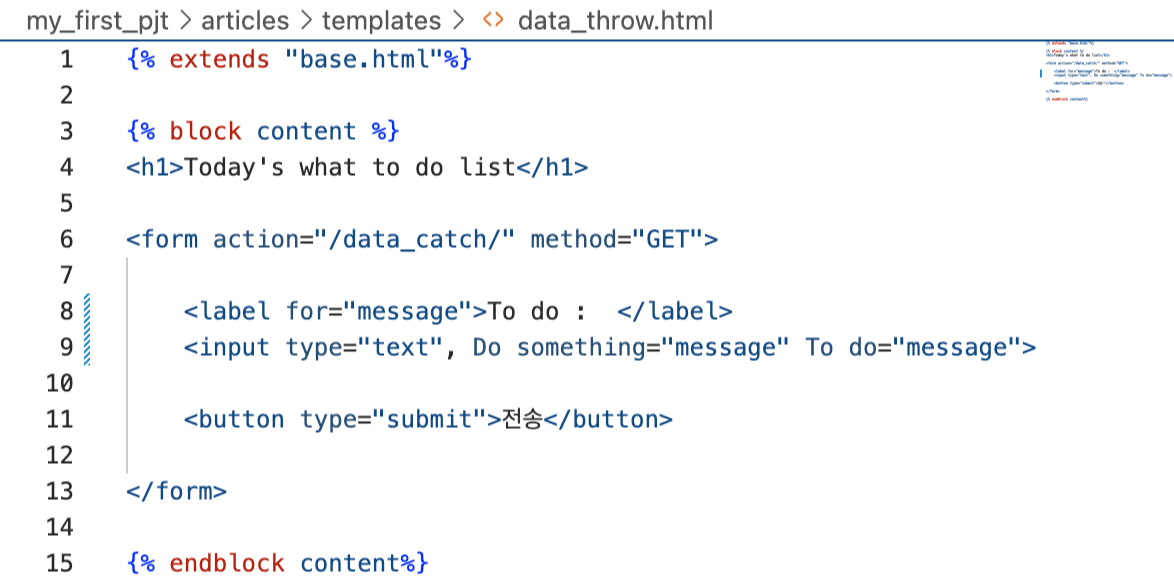
1️⃣ 기존에 만들어 두었던 data_throw.html 파일에서 data_catch로 경로 입력해 주기

<form action="/data_catch/" method="GET">
<label for="message">To do : </label>
<input type="text", Do something="message" To do="message">
<button type="submit">전송</button>
</form>- action에 "/data_catch/"를 입력하였다.
- input에 키(To do="message")를 입력하였다.
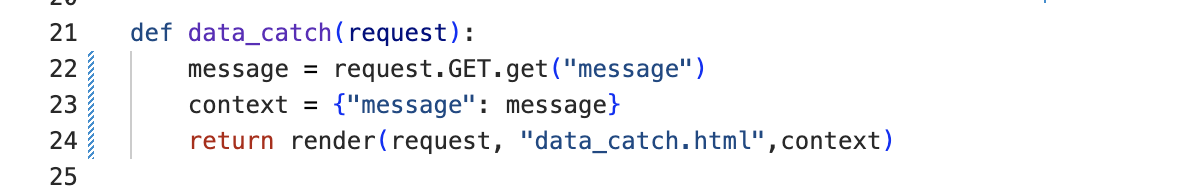
2️⃣ views.py 파일로 돌아가서 data_catch 함수 수정하기

⬇️

def data_catch(request):
message = request.GET.get("message")
context = {"message": message}
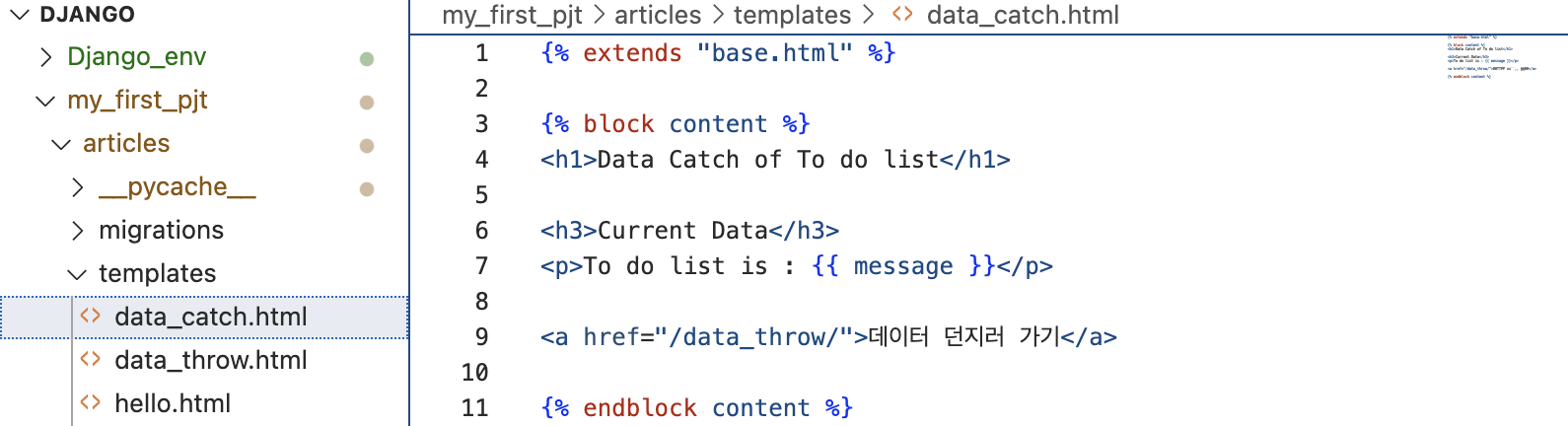
return render(request, "data_catch.html",context)3️⃣ data_catch.html 파일로 돌아가서 보여줄 입력값 기입해 주기

⬇️

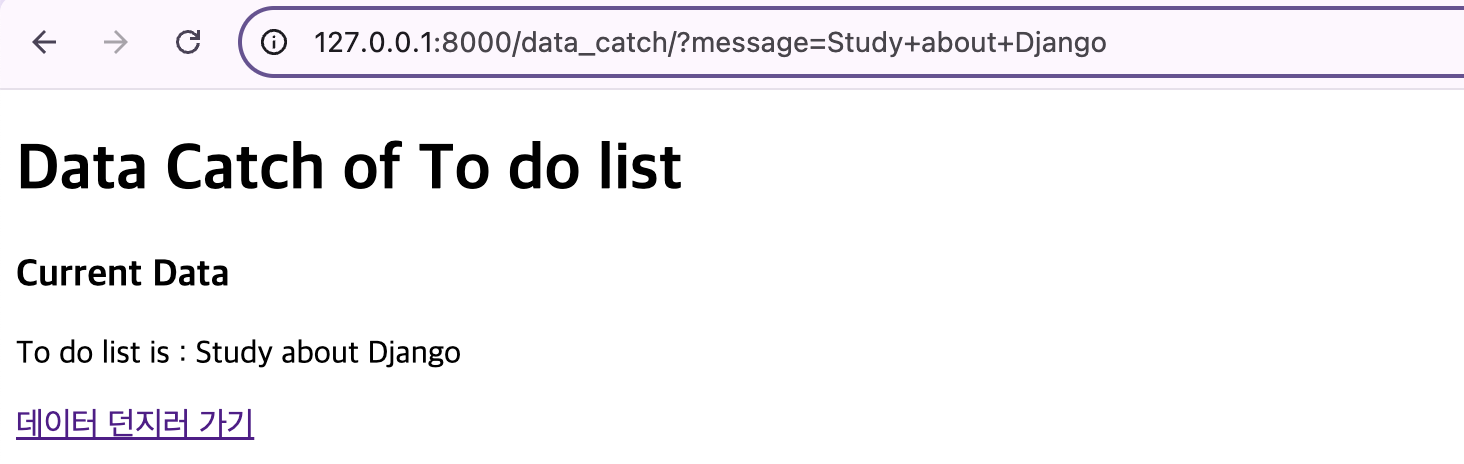
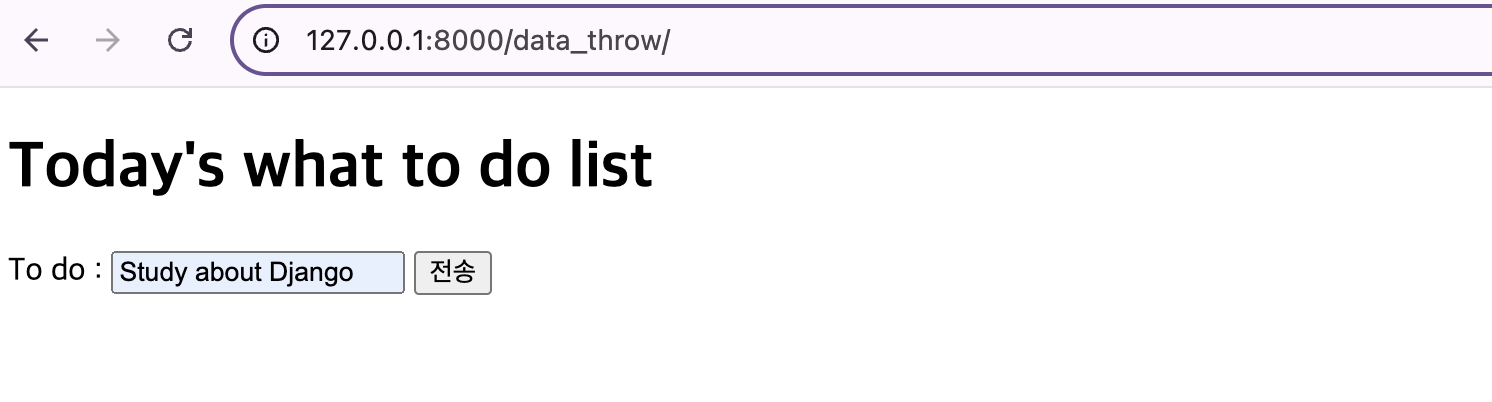
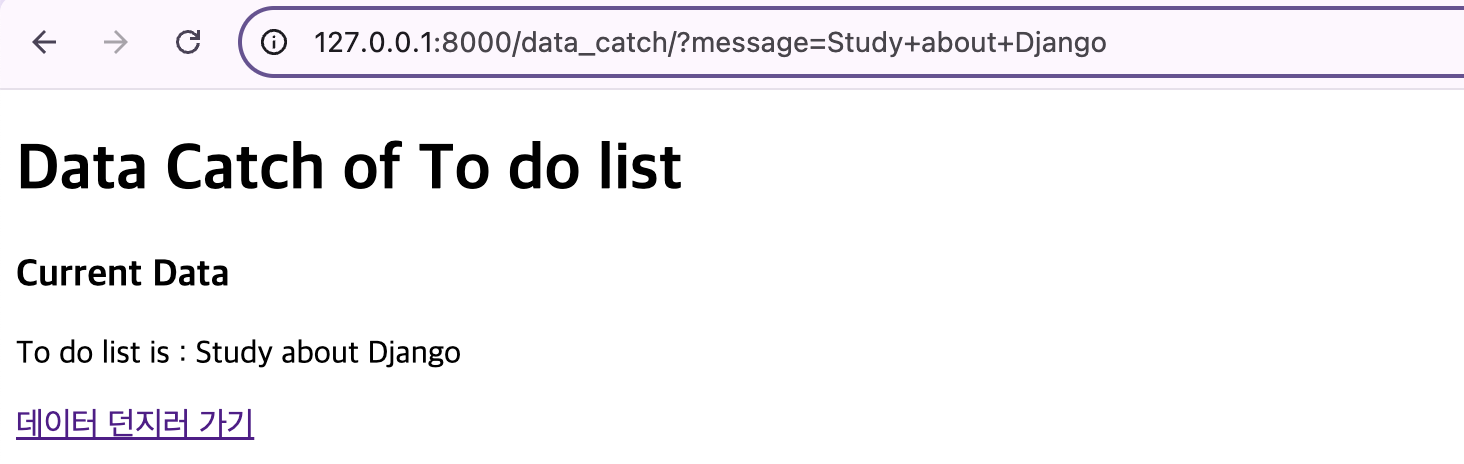
4️⃣ python manage.py runserver


5️⃣ data_catch.html에 data_throw 하이퍼 링크 남기기

<a href="/data_throw/">데이터 던지러 가기</a>
- 이렇게 data_throw 링크가 data_catch 화면에 나타나게 된다.
'공부 > Django 공부' 카테고리의 다른 글
| [Django] Django Model, 마이그레이션 (0) | 2025.01.13 |
|---|---|
| [Django] 다중 앱과 URL (0) | 2025.01.13 |
| [Django] Template System, DTL 문법, 템플릿 상속 (0) | 2025.01.12 |
| [Django] ⭐️⭐️⭐️ urls.py, views.py 및 Templates 처리하기 ⭐️⭐️⭐️ (0) | 2025.01.11 |
| [Django] MTV Pattern (0) | 2025.01.11 |
