📗 Django
🔗 Django documentation
Django 공식 문서
- 가능하면 영어로 볼 것
- 문서도 보는 버릇을 들여야 보는 눈이 생긴다
Django Template System
Template?
- 데이터를 보여주는 로직을 작성하는 부분
Template 기본 경로
App_name / templates

- 새롭게 만든 App 속에 templates 폴더를 만들어서 사용한다.
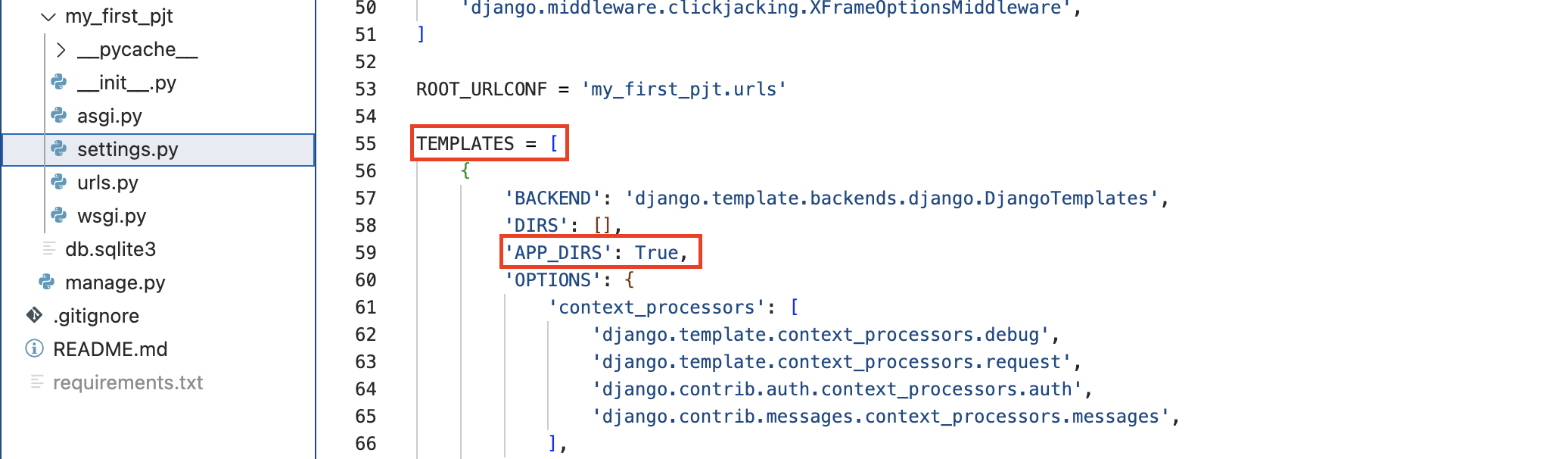
- 이것을 Django가 어떻게 확인을 할까?

- Django는 setting.py의 TEMPLATES의 APP_DIRS를 보고 확인한다.
- 이를 통해 Django는 templates라는 이름으로 된 경로를 보고, 그 안에 있는 template들을 찾게 된다.
Django Template Language (DTL)
- 변수(Variable), 필터(Filters), 태그(Tags), 주석(Comments)으로 구성돼 있다.
- Django Template에서 사용하는 문법
- Python에 익숙할 Django 개발자를 위해 Python과 비슷한 구조
- 🚨 Python이 동작하는 것이 아니다.
DTL 문법
변수, Variable
- 변수의 기본 형태
# 중괄호 두 개로 표현
{{ variable }}- view의 context로 넘긴 데이터를 접근할 수 있음
- . 을 사용하여 변수의 속성값에 접근 가능
- render()의 세 번째 인자인 context에 dict 형태로 넘겨진 데이터 중 key 값이 template에서 사용 가능한 변수가 됨
필터, Filters
- 필터의 기본 형태
# 변수에 |filter 해주면 됨
{{ variable|filter }}- 변수에 어떠한 작업을 추가적으로 더해 수정하고 싶을 때 사용
- 약 60개의 built-in template filter가 제공되며 일부 필터는 인자를 받기도 함
- 모든 건 🔗 공식 문서에 설명돼 있음
- 필터 사용 예시
- view에서 넘겨준 데이터는 Happy Cat 이런 식이지만 보여줄 때는 소문자로 보이게 하고 싶다면
# 대문자를 소문자로 바꿔주는 함수 : lower
{{ first_name|lower }}
태그, Tags
- 태그의 기본 형태
{% tag %}- 반복문 또는 논리, 조건문을 수행하여 제어 흐름을 만들거나 특수한 기능을 수행
- 일부는 시작 태그와 종료 태그가 있음
{% if ~ %}
{% endif %}- 🚨 파이썬 코드가 안쪽에 들어가는 것이 아님! DTL 문법에 불과
- 🔗 Tags
주석, Comments
{# 한 줄 주석 #}
{% comment %}
여러줄
주석
{% endcomment %}↓ 실습해 보기_Hello, 화면 띄우기
더보기




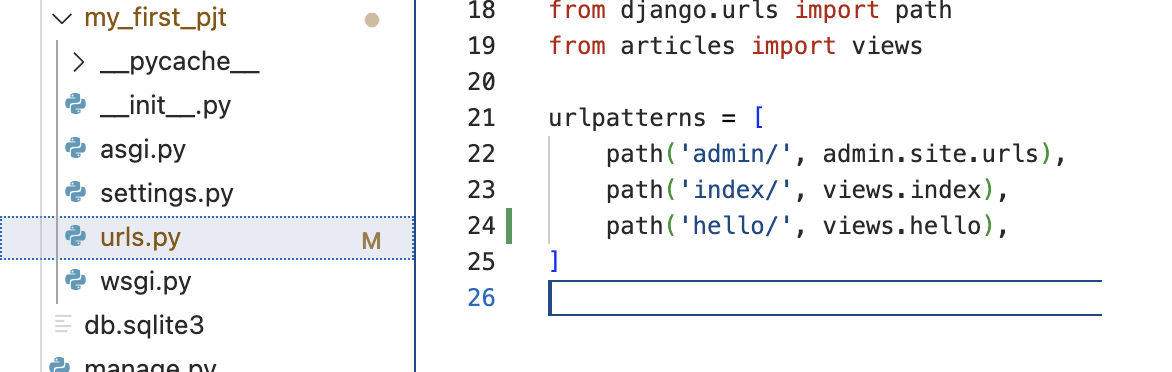
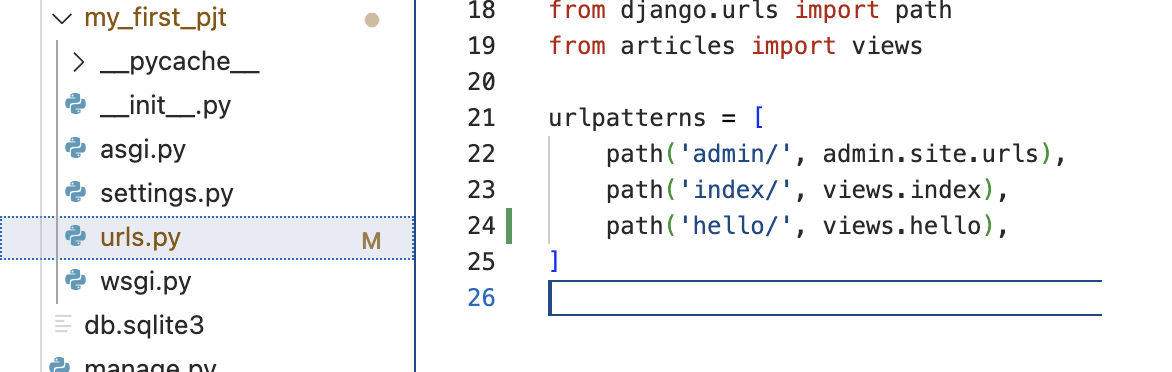
1️⃣ urls.py에 path 추가하기

path('hello/', views.hello),2️⃣ views.py에 함수 추가하기

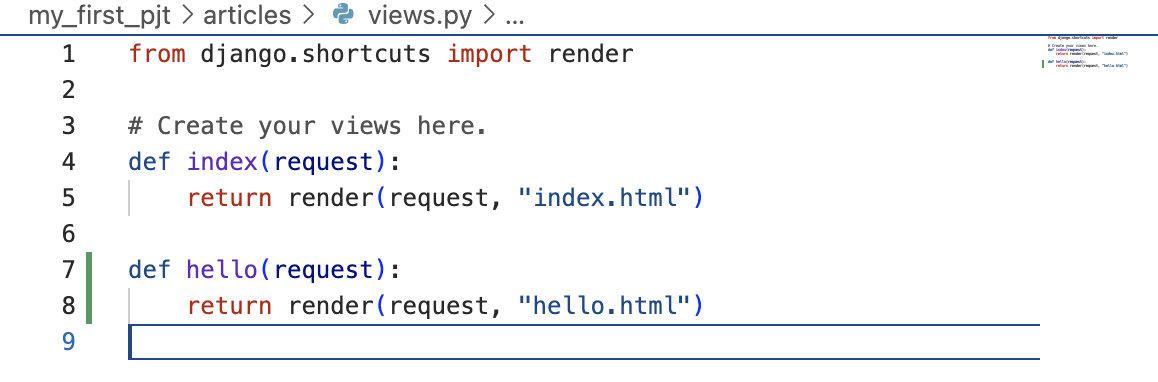
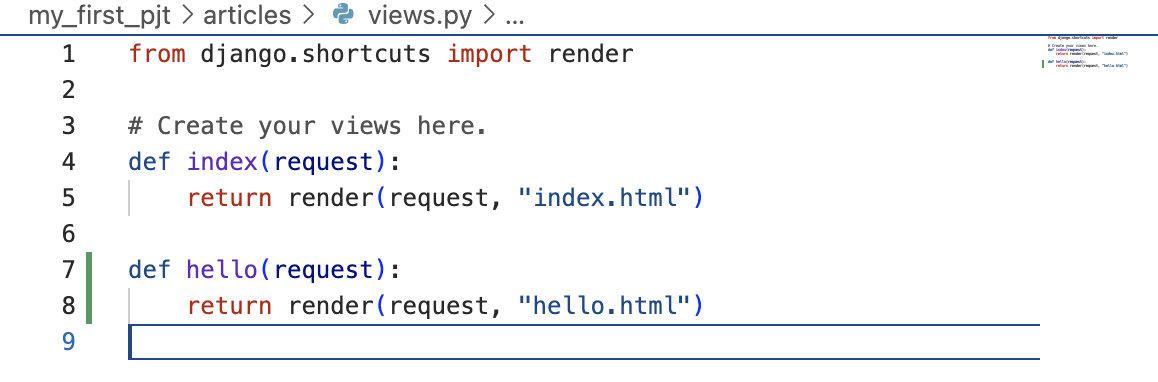
def hello(request):
return render(request, "hello.html")3️⃣ templates에서 hello.html 파일 작성

- App의 templates 폴더에서 hello.html 파일을 생성해주시고 진행해야 한다.
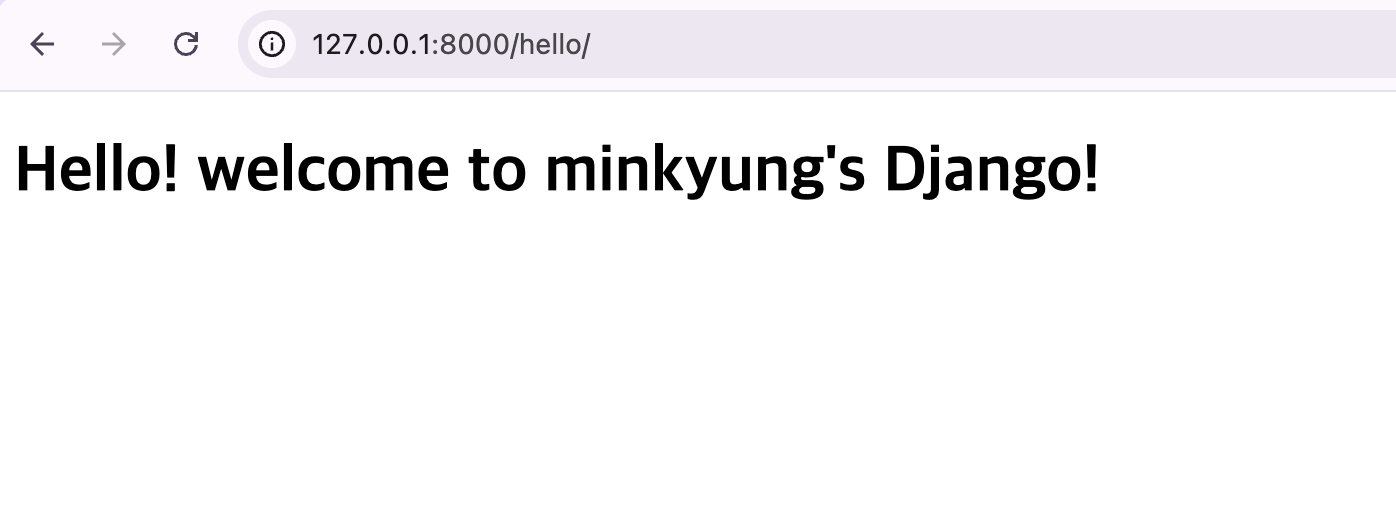
4️⃣ python manage.py runserver

- 기존의 runserver에서 /hello만 더 입력해주면 원하는 화면을 볼 수 있다.
↓ render에 context 남겨서 수정해 보기
더보기



변경 전

변경 후
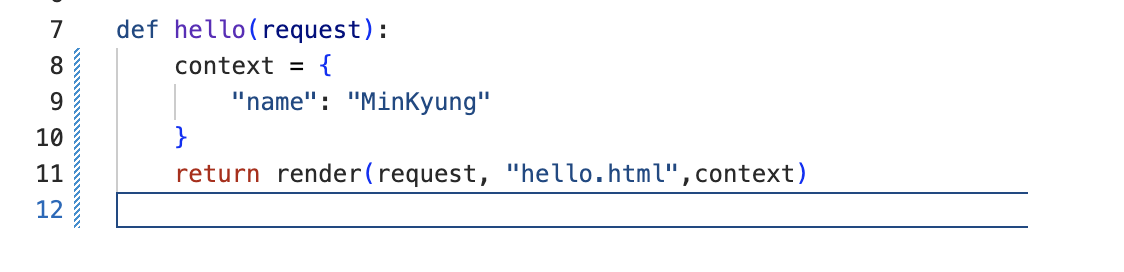
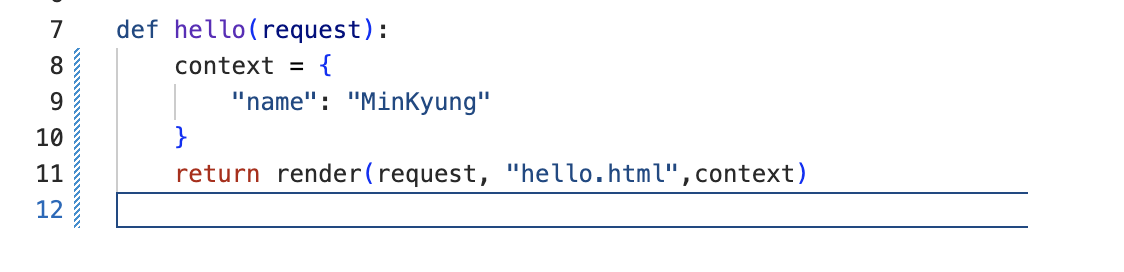
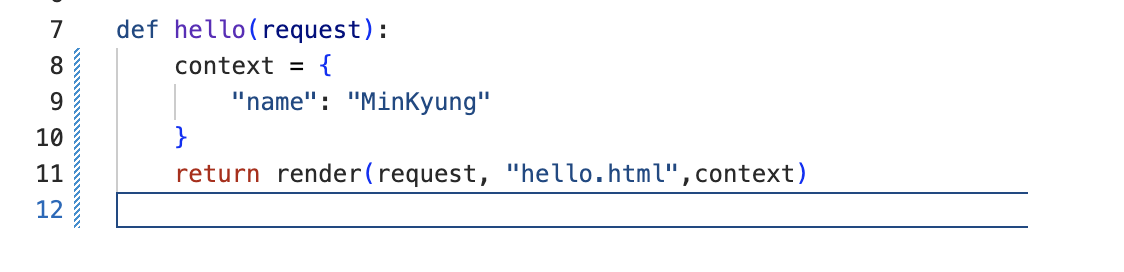
1️⃣ views.py에서 def 수정하기

def hello(request):
context = {
"name": "MinKyung"
}
return render(request, "hello.html",context)2️⃣ templates의 hello.html 수정하기

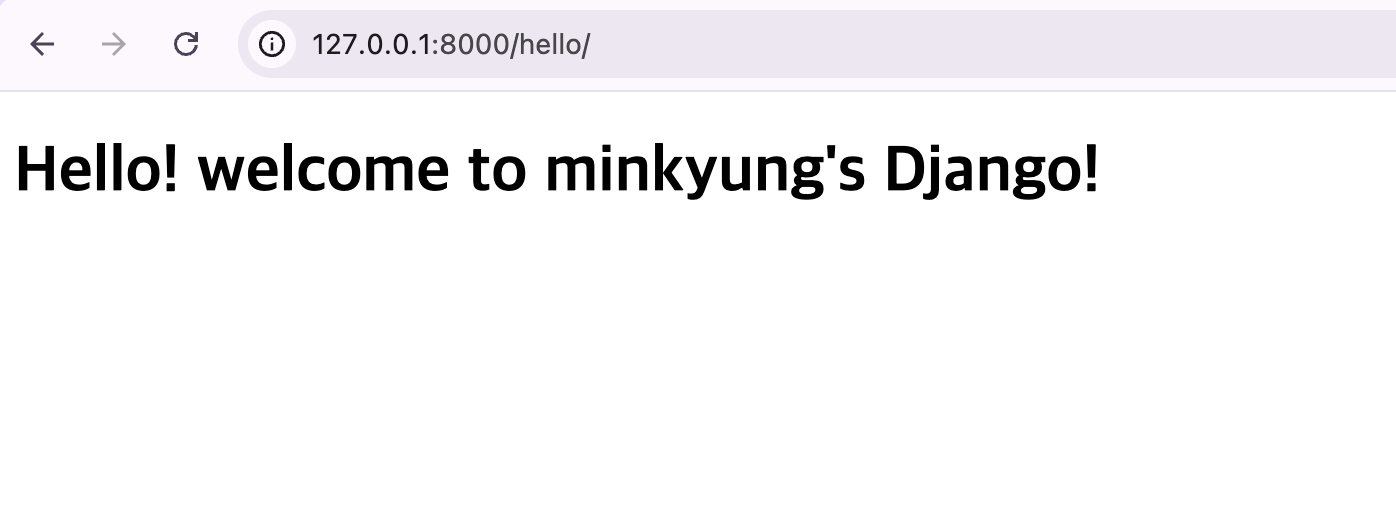
<h1>Hello! welcome to {{name}}'s Django!</h1>3️⃣ python manage.py runserver

⬇️

이렇게 변경된 모습을 확인할 수 있다.
↓ 더 많은 데이터 넘기기 (context 실습 이어서)_filter 사용
더보기

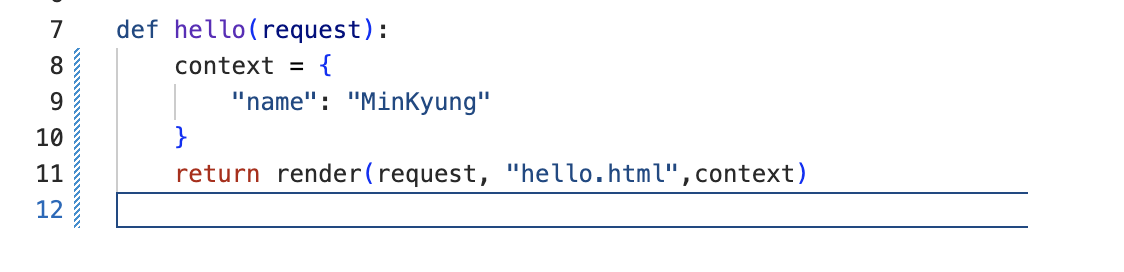
변경 전

변경 후


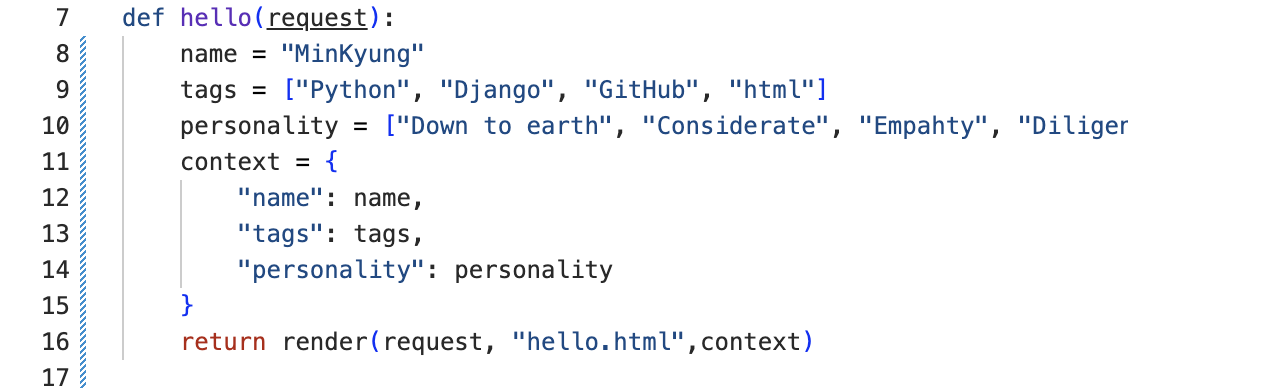
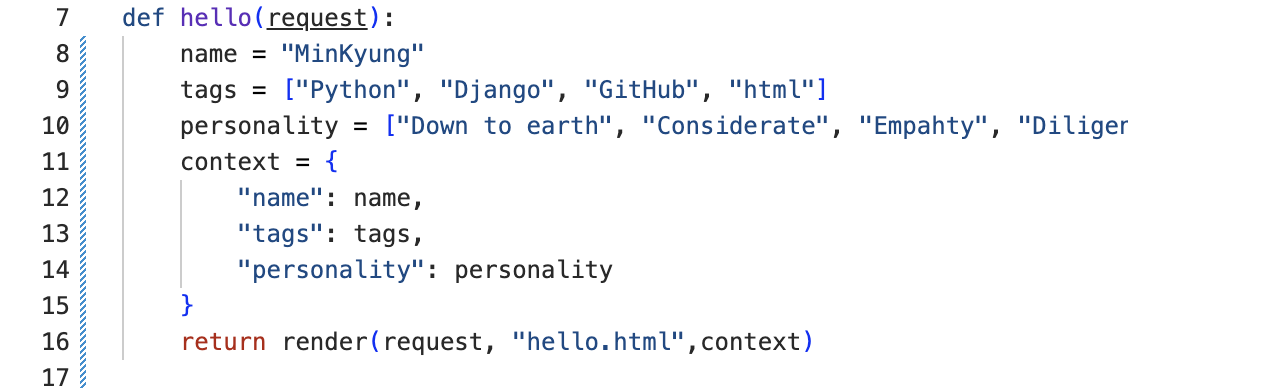
1️⃣ views.py에서 def 수정하기

⬇️

def hello(request):
name = "MinKyung"
tags = ["Python", "Django", "GitHub", "html"]
personality = ["Down to earth", "Considerate", "Empahty", "Diligent"]
context = {
"name": name,
"tags": tags,
"personality": personality
}
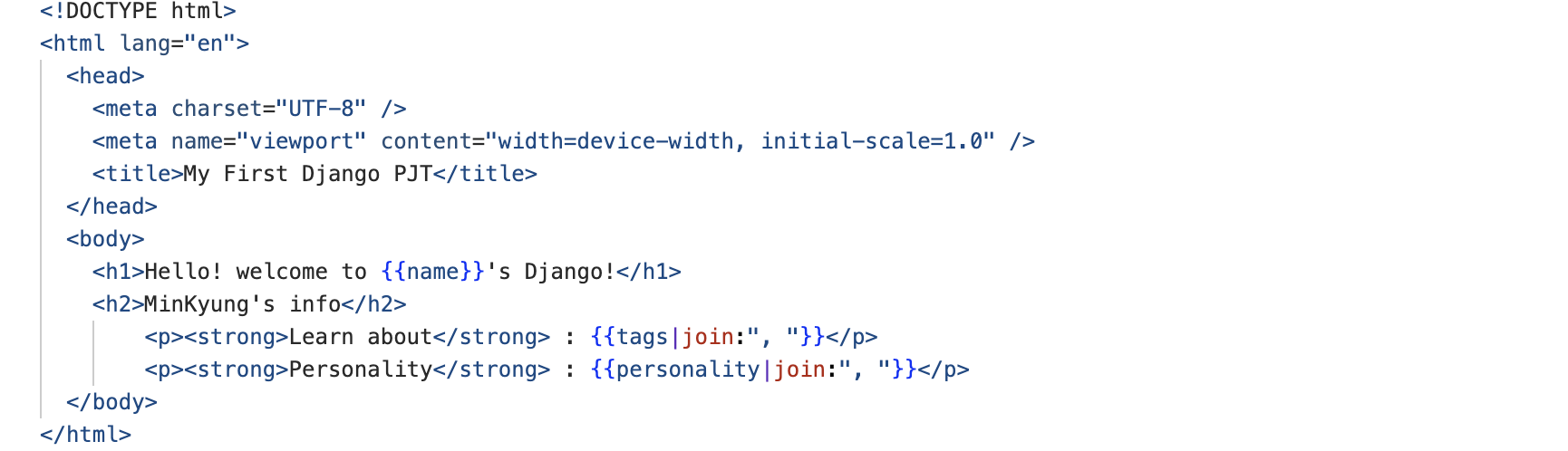
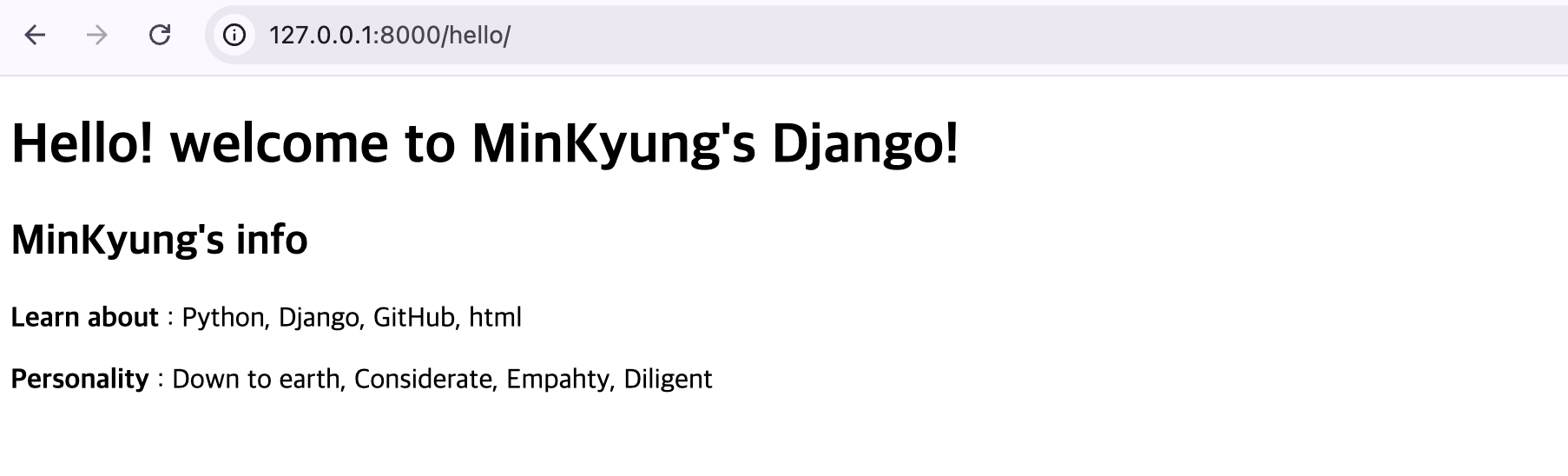
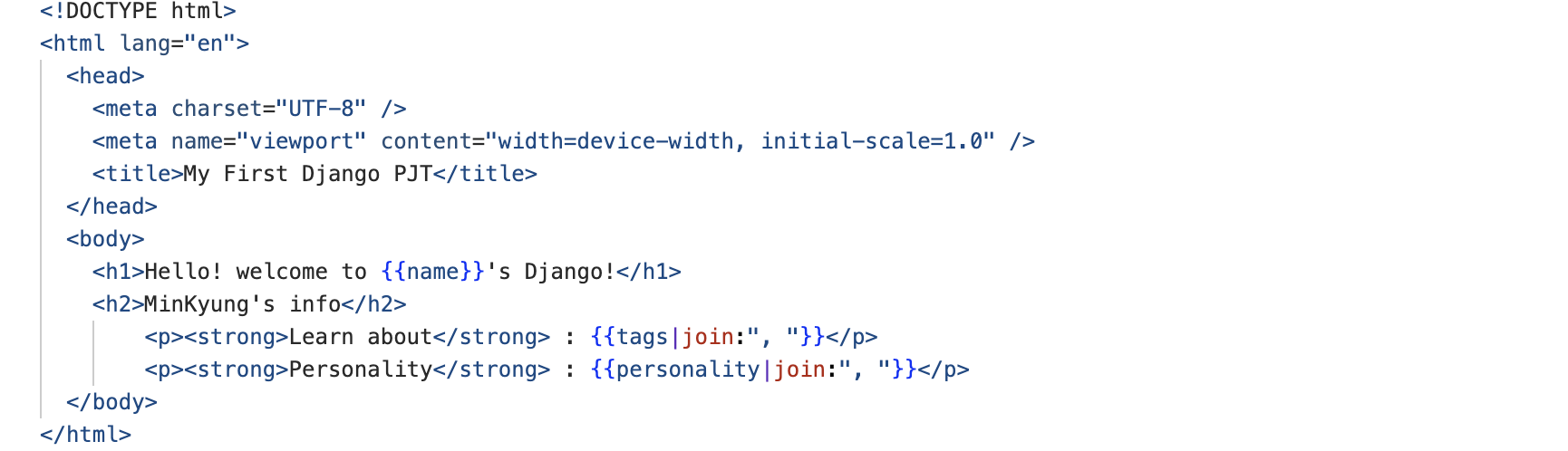
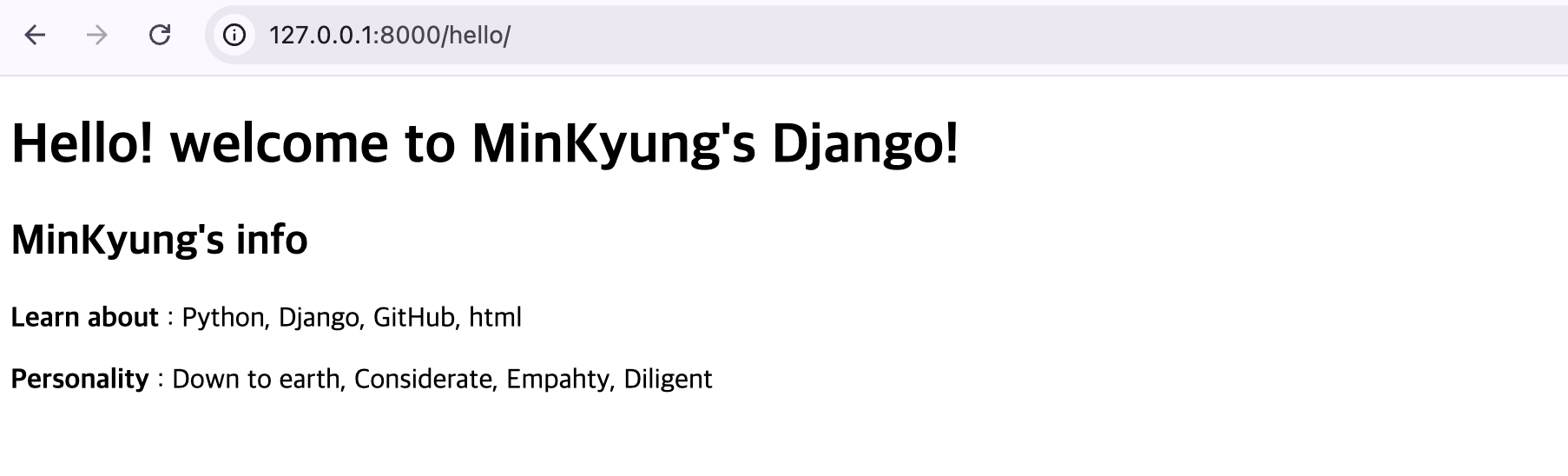
return render(request, "hello.html",context)2️⃣ hello.html 파일 수정하기

<body>
<h1>Hello! welcome to {{name}}'s Django!</h1>
<h2>MinKyung's info</h2>
<p><strong>Learn about</strong> : {{tags|join:", "}}</p>
<p><strong>Personality</strong> : {{personality|join:", "}}</p>
</body>- <strong></strong> : 볼드체
- {{| join: ", "}} 필터를 써서 보기 방식을 수정
3️⃣ python manage.py runserver 또는 새로고침 해서 확인

Template Inheritance
앞서 생긴 코드 중복 문제를 해결하기 위해 Django는 Template Inheritance, 템플릿 상속을 지원한다.

- 코드의 재사용성에 초점이 맞춰져 있다.
- Skeleton 형태
- 상위 템플릿 : 공통이 될 부분을 정의
- 하위 템플릿 : 달라질 부분을 블록(Block)으로 만듦
Template Inheritance 문법
# 기본 문법
{% block block_name %}
{% endblock block_name %}- 상위 템플릿에서 하위 템플릿마다 달라질 부분을 정의
# 확장
{% extends 'template_name' %}- 하위 템플릿에서 상위 템플릿을 상속해서 확장한다는 의미
- 템플릿의 가장 최상단에 위치해야 함
- 다중상속을 지원하지 않음
↓ Template Inheritance 직접 해보기
더보기




변경 전

변경 후

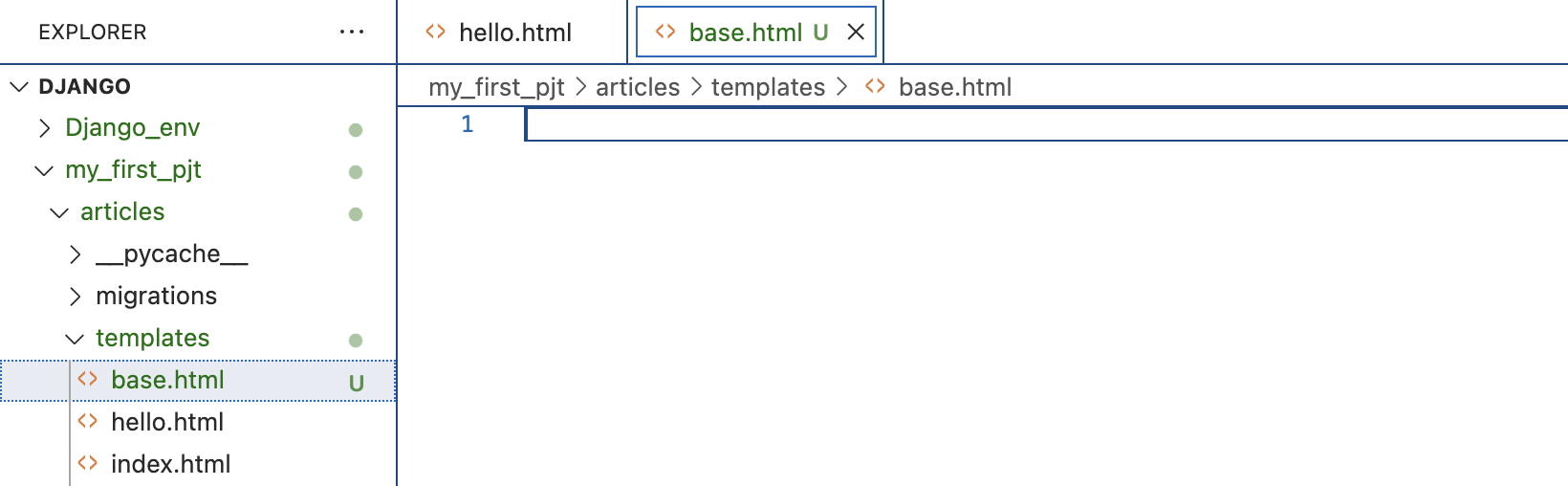
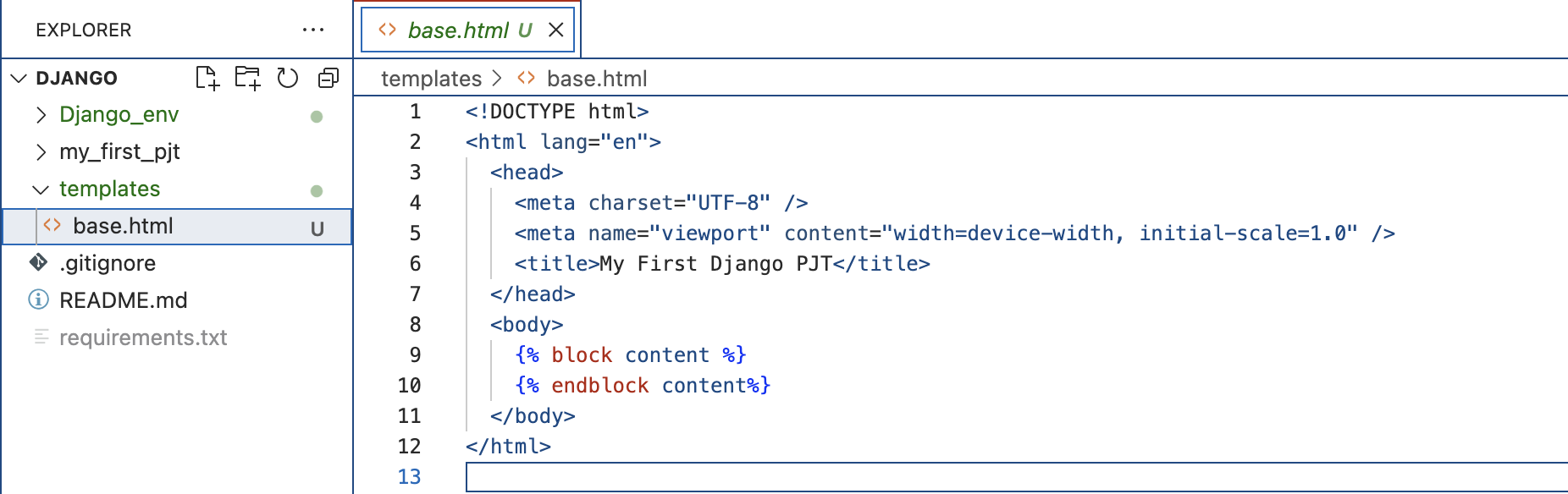
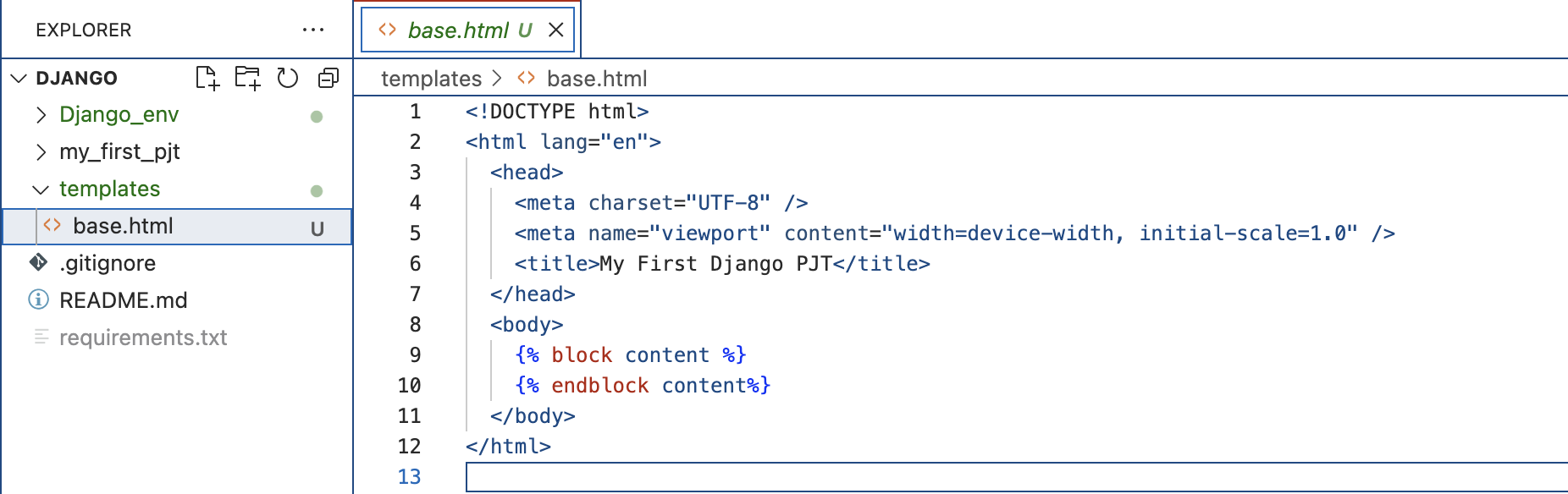
1️⃣ template 폴더에 base.html 파일 생성하기

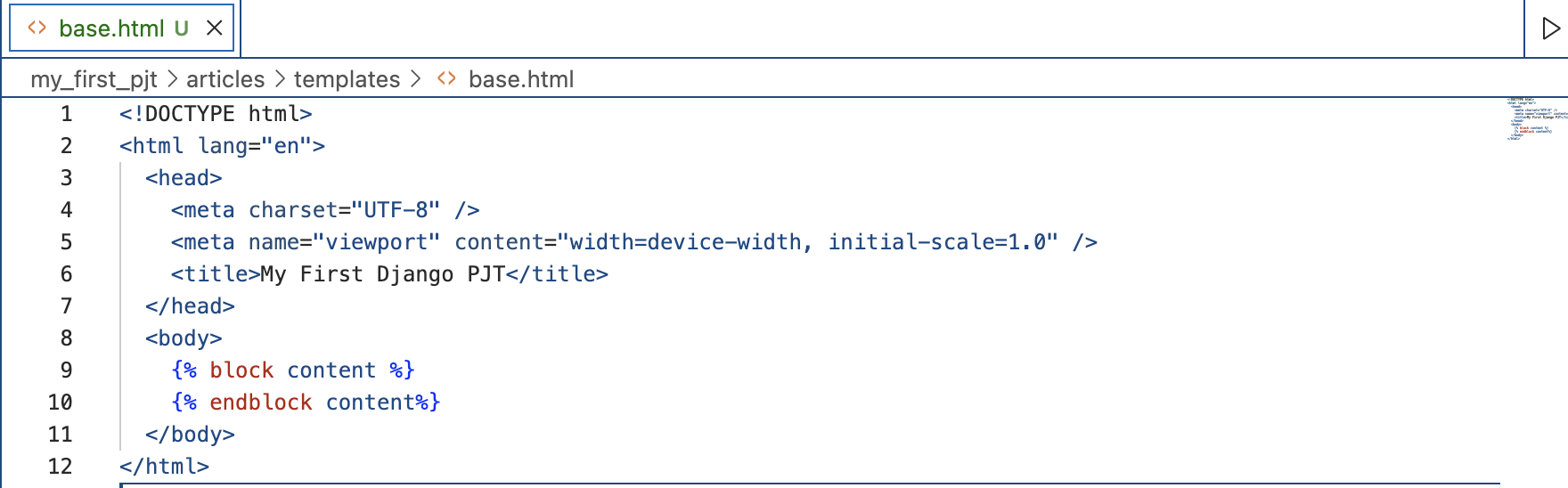
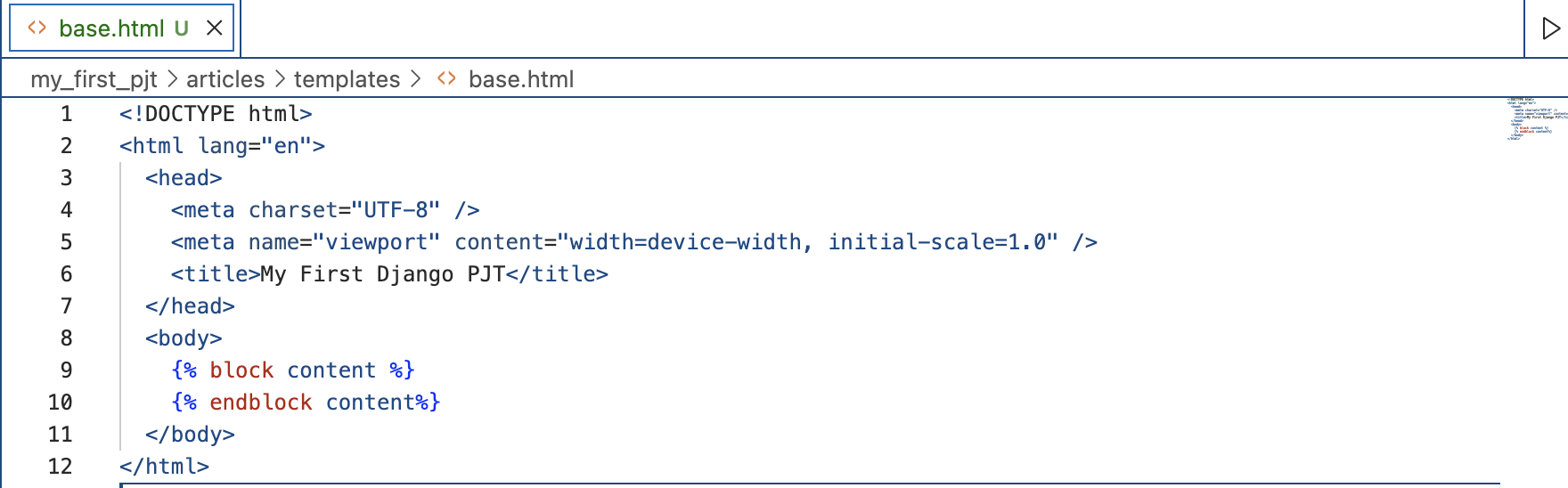
2️⃣ 중복되는 부분을 base.html에 작성하기

3️⃣ 변경되는 부분에 block 뚫어주기 (상위 템플릿 생성)

<body>
{% block content %}
{% endblock content%}
</body>- 변경되는 부분에 {% block name%} {% endblock name%}으로 명시해주었다.
- 이렇게 되면 상위 템플릿은 완성이다.
4️⃣ 하위 템플릿 생성_extends

⬇️

{% extends "base.html"%}
{% block content %}
변경할 내용 기입
{% endblock content%}- 제일 상단에 {% extends "base.html"%}를 입력해줘야 한다.
- 변경할 내용을 {% block content %}와 {% endblock content%} 코드 사이에 기입해주면 된다.
- 길었던 코드가 눈에 띄게 짧아졌다.

코드는 변경되었지만, 결과물은 그대로인 걸 확인할 수 있다.
커스텀 템플릿 경로 추가하기
App이 지금은 한 개이지만, 여러 개의 App이 생겼을 때 templates를 각각의 App들에 또 만들어줘야 한다.
이 귀찮은 과정을 한 번에 해결할 수 있다.
↓ 경로 추가하는 방법
더보기



수정 전

수정 후
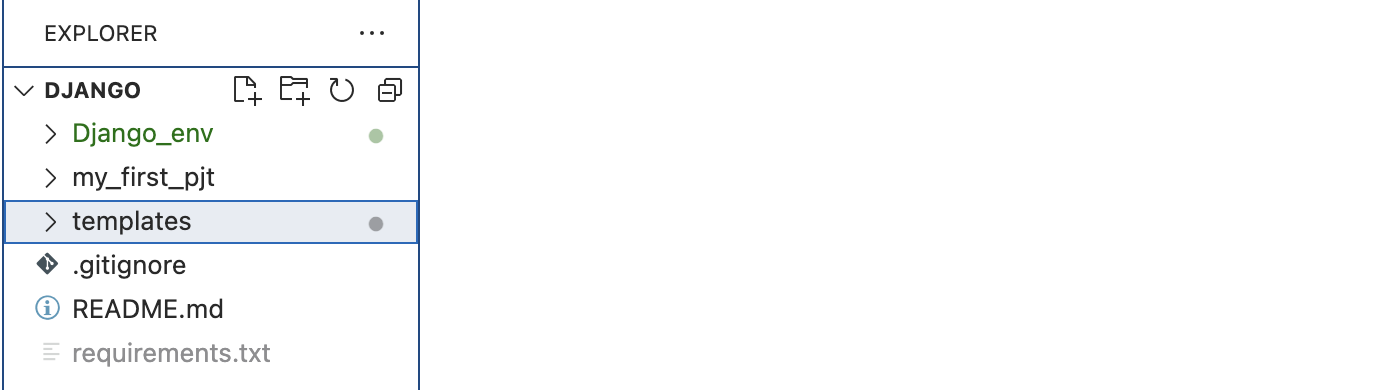
1️⃣ 제일 바깥 라인에 templates 폴더 생성하기

2️⃣ 추가하고자 하는 template를 해당 폴더에 추가

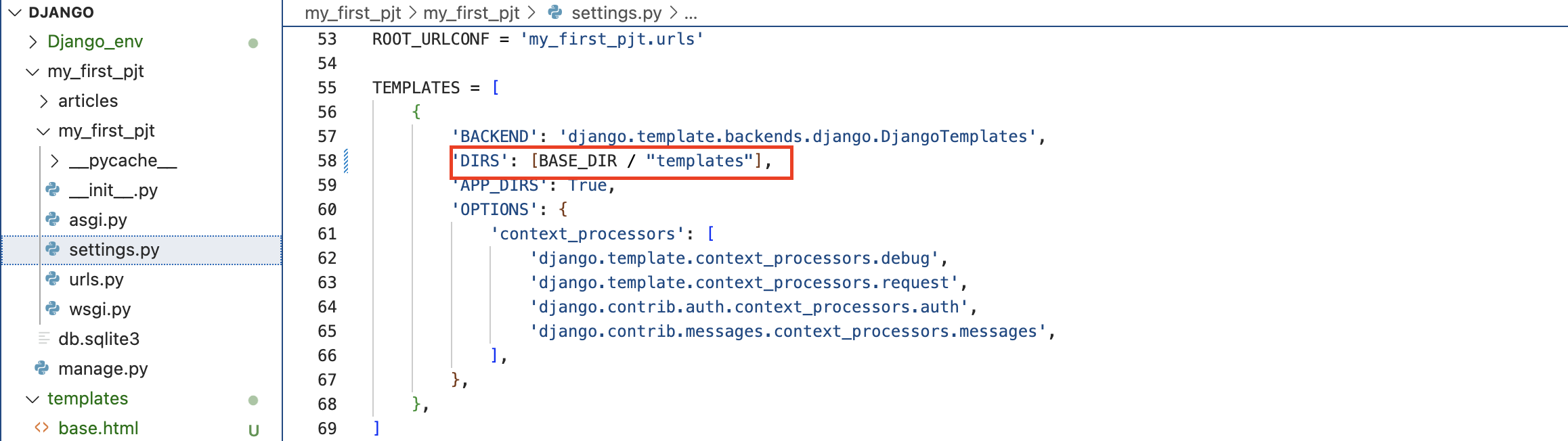
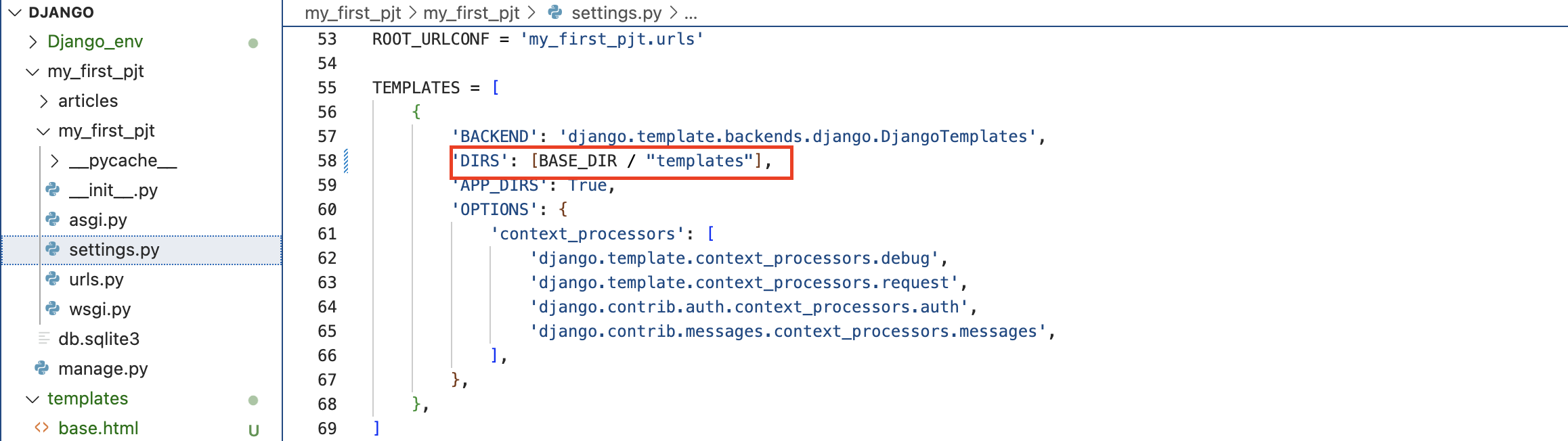
3️⃣ settings.py 파일로 가서 "DIRS" 수정

⬇️

'DIRS': [BASE_DIR / "templates"],- BASE_DIR : BASE_DIR = Path(__file__).resolve().parent.parent
- 장고가 알아서 파일의 위치를 정의돼 있다.
- 이렇게 수정해두면 templates 폴더 안에 있는 파일의 템플릿을 쓸 수 있게 된다.
'공부 > Django 공부' 카테고리의 다른 글
| [Django] 다중 앱과 URL (0) | 2025.01.13 |
|---|---|
| [Django] HTML, HTTP Form, 화면에 입력창 만들기 (0) | 2025.01.13 |
| [Django] ⭐️⭐️⭐️ urls.py, views.py 및 Templates 처리하기 ⭐️⭐️⭐️ (0) | 2025.01.11 |
| [Django] MTV Pattern (0) | 2025.01.11 |
| [Django] 클라이언트 - 서버 구조 이해하기 (0) | 2025.01.10 |
