자주 보고 오래 머무르는 티스토리를 좀 더 제 성격이 묻어나도록 변경해 보았어요.
HMTL에서는 표시될 문구 위주로 수정하였고,
CSS에서는 padding 및 글자 색상 변경했어요.
<변경 사항>
- 홈 화면 게시글 목록 이름 변경 (HTML)
- 페이지네이션 이전 및 다음 이름 변경 (HTML)
- 홈 화면 게시글 목록 padding 추가 (CSS)
- 페이지네이션 선택된 페이지 색상 변경 (CSS)
HTML 수정
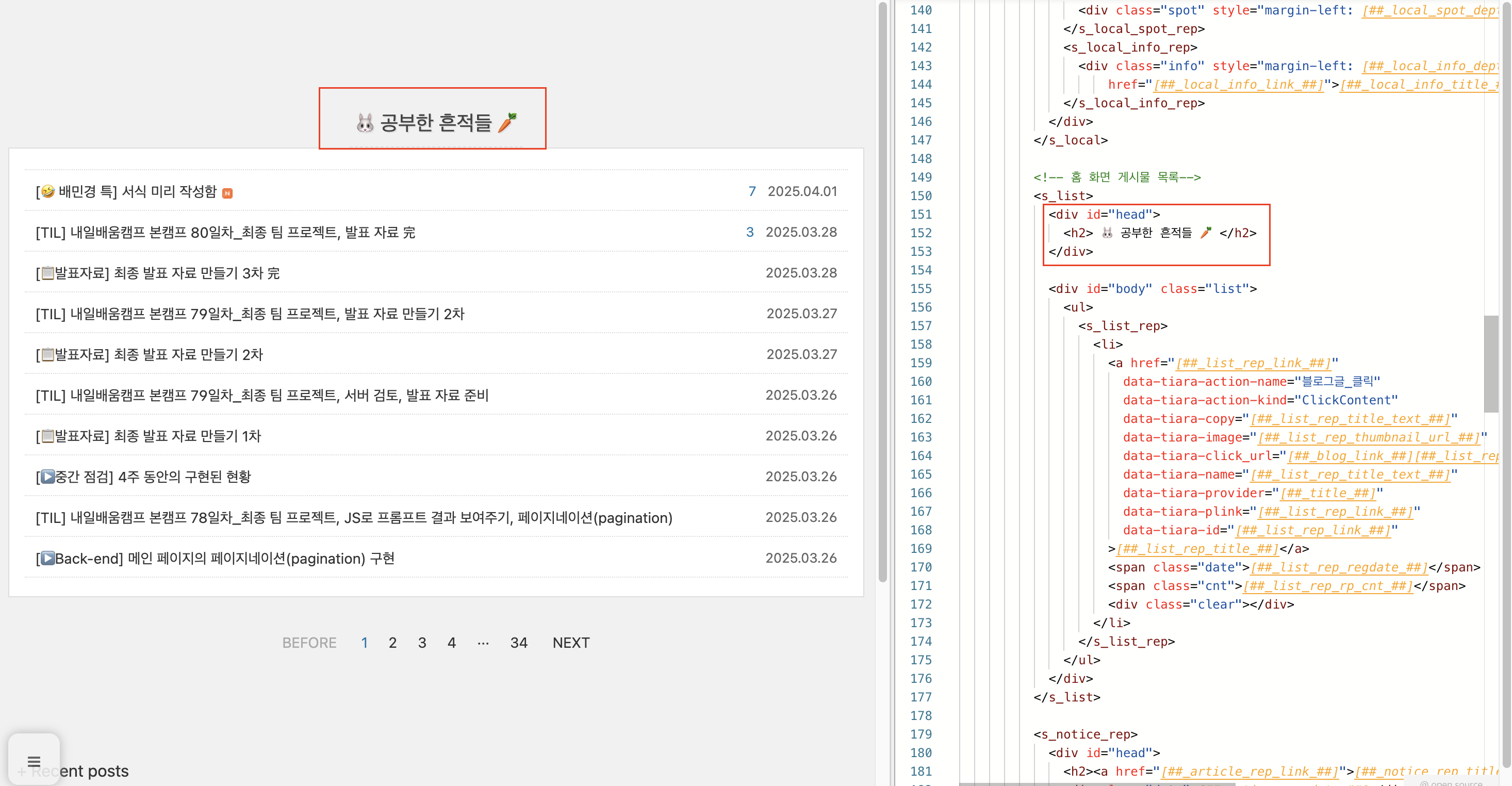
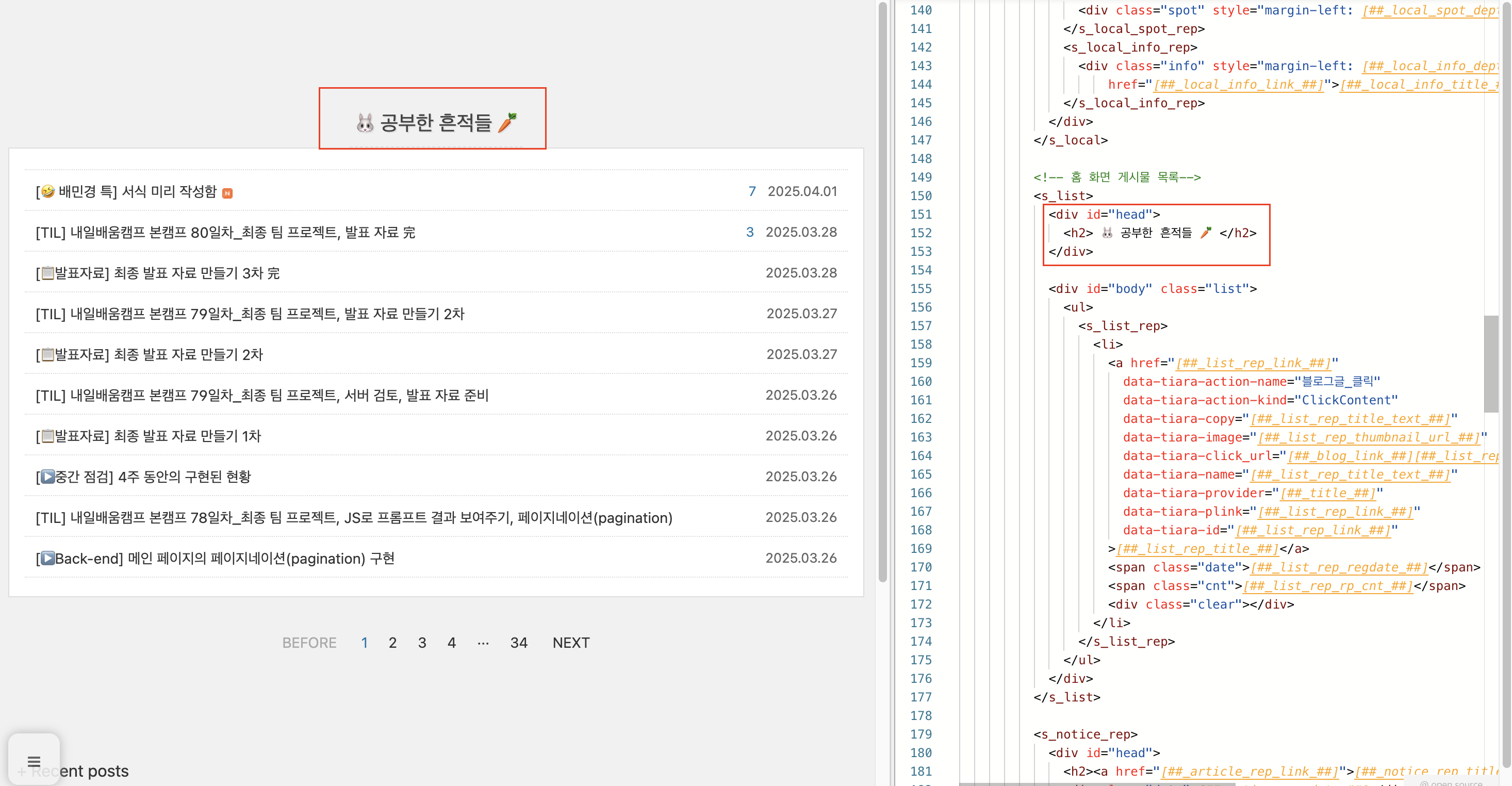
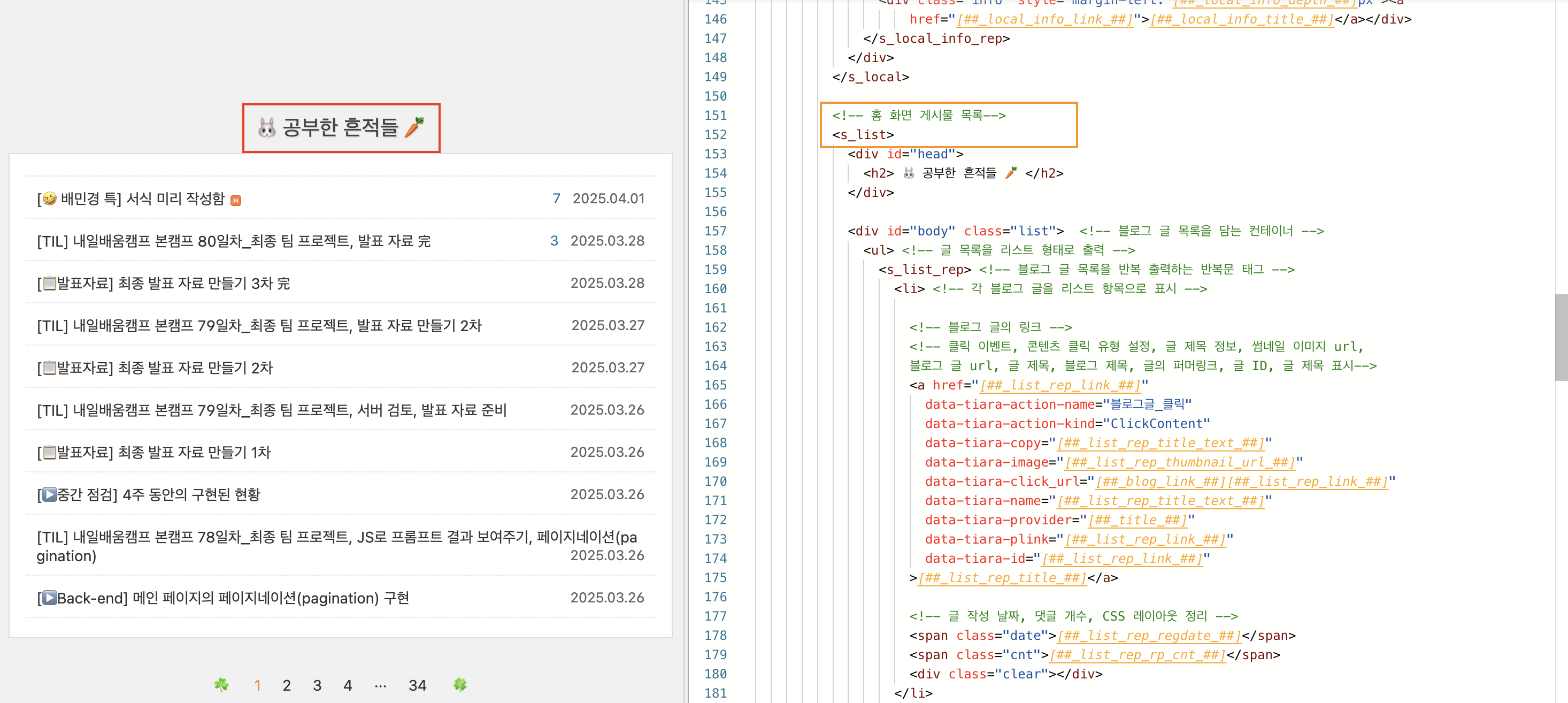
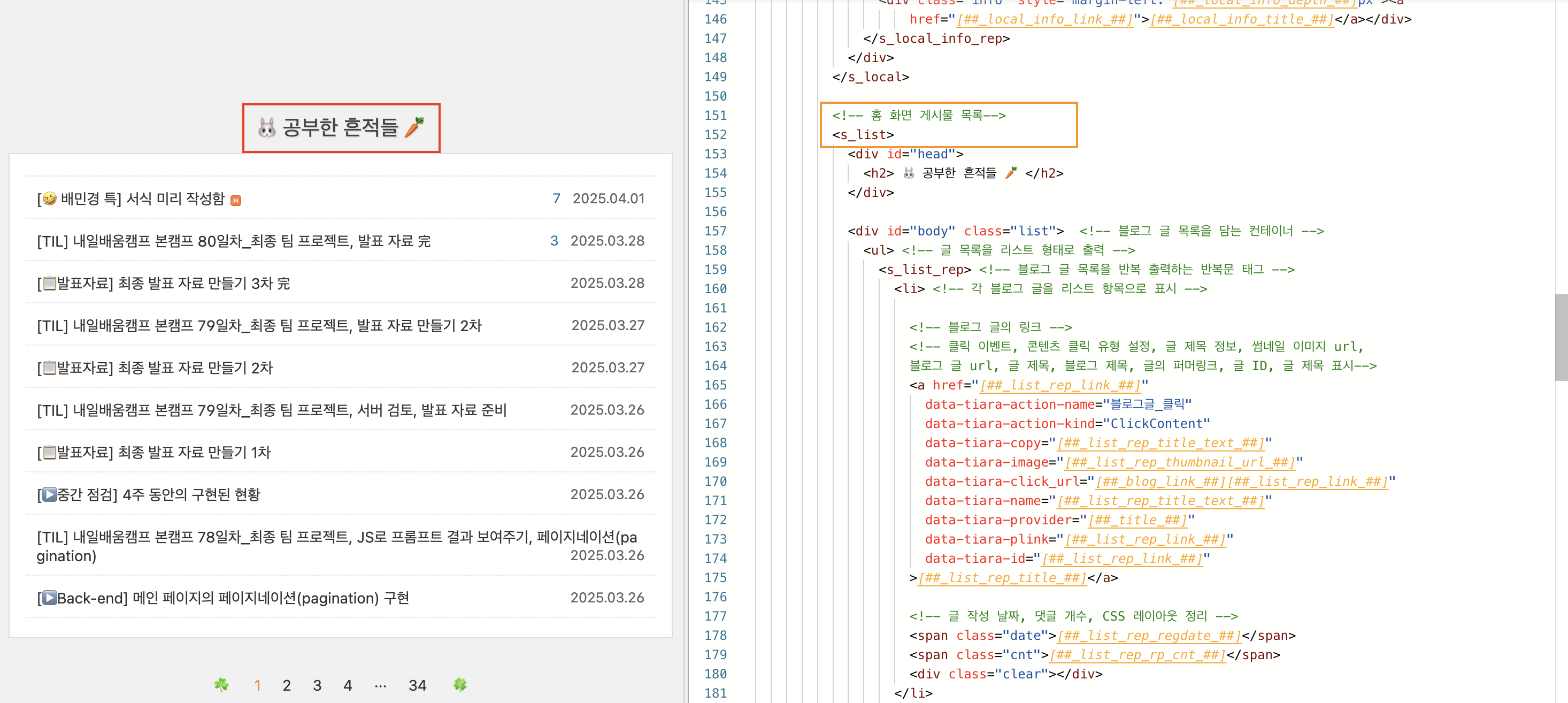
1. 홈 화면 게시글 목록 이름 변경
더보기


<!-- 홈 화면 게시물 목록-->
<s_list>
<div id="head">
<h2> 🐰 공부한 흔적들 🥕 </h2>
</div>원래는 티스토리에서 쓰는 [##] 이 태그로 돼 있었는데요, 싹 삭제하고 제가 표시되고 싶은 문구로 수정했어요.
너무 귀여워요 ㅠㅠ 윽
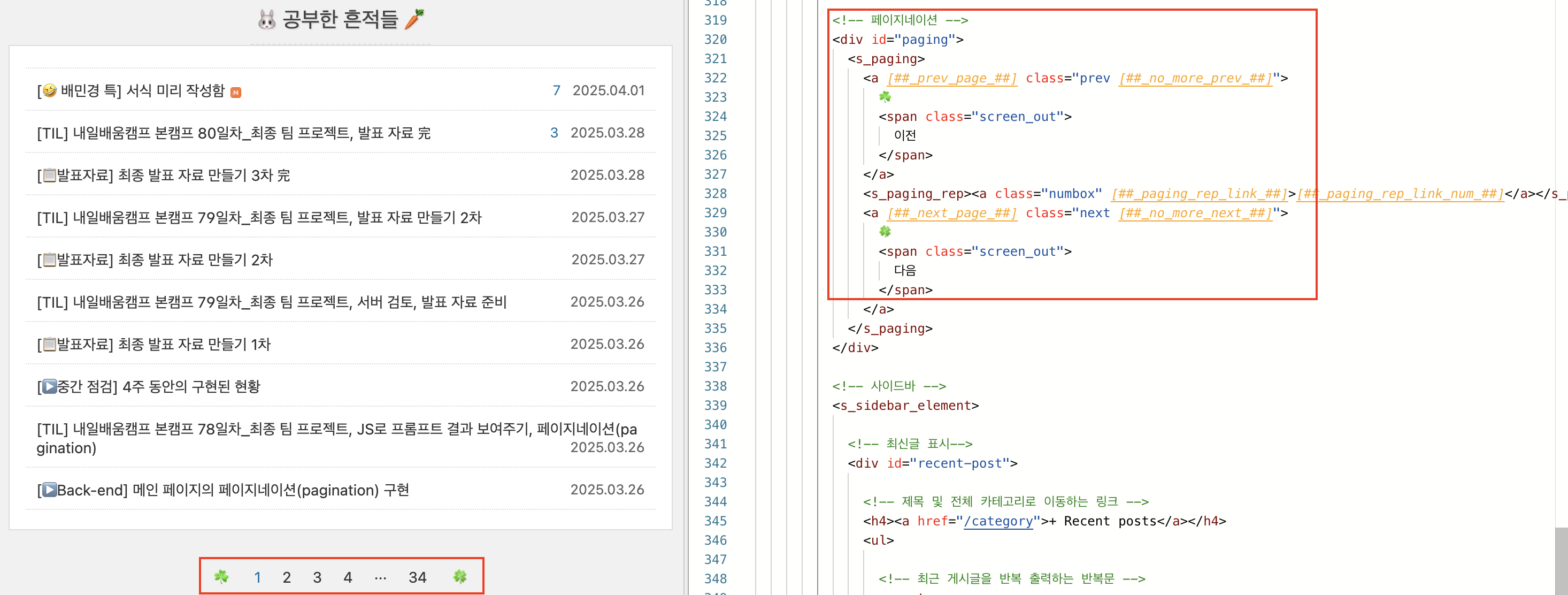
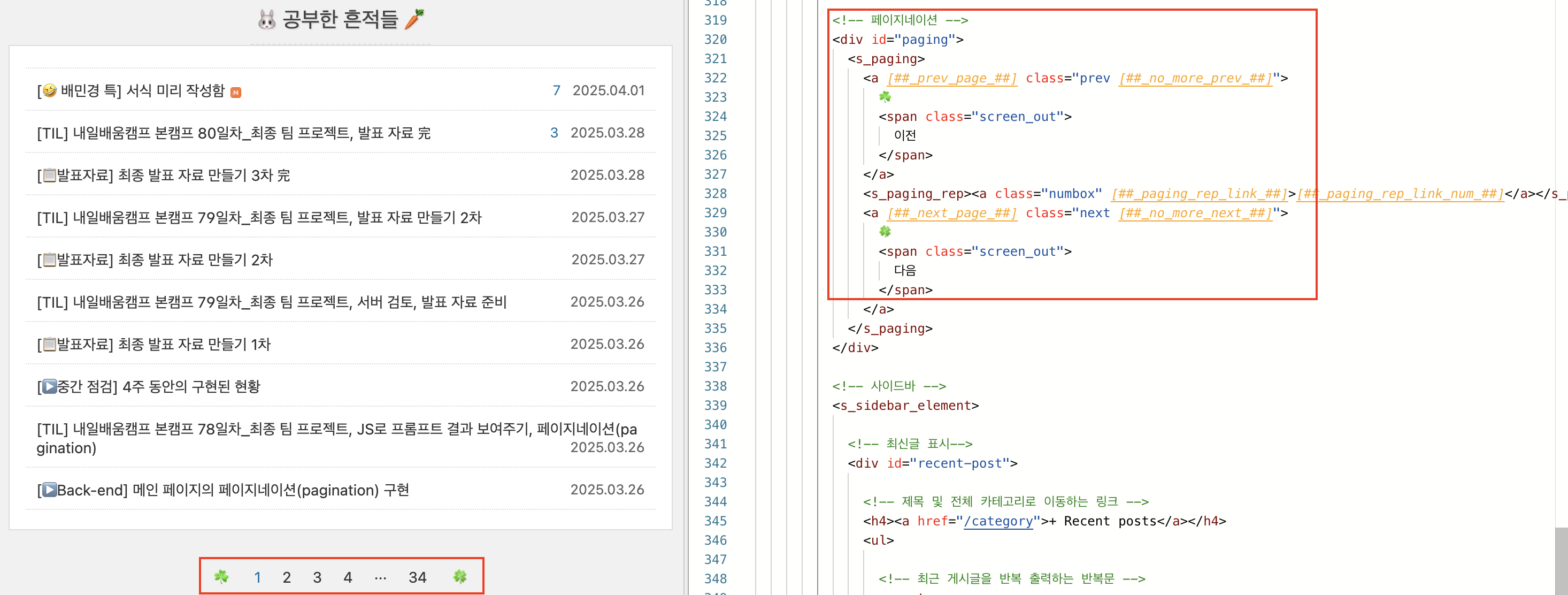
2. 페이지네이션 이전 및 다음 이름 변경
더보기


<!-- 페이지네이션 -->
<div id="paging">
<s_paging>
<a class="prev ">
☘️
<span class="screen_out">
이전
</span>
</a>
<s_paging_rep><a class="numbox" ></a></s_paging_rep>
<a class="next ">
🍀
<span class="screen_out">
다음
</span>
</a>
</s_paging>
</div>이번에는 표시될 문구를 이모지로 대체해 주었어요.
페이지네이션이잖아요? 제가 작성하는 글이 늘어날수록 페이지네이션도 증가될 테니까,
세잎클로버(행복)에서 시작한 네잎클로버(행운) 찾기의 여정이라는 뜻이에요!
세잎클로버는 공부하는 과정을 상징하고, 네잎클로버는 취업을 상징했어요. (파워 N) 🤪
CSS 수정
1. 홈 화면 게시글 목록 padding 추가 (CSS)
더보기







너무 게시글 제목들과 붙어있는 느낌이 들어서 답답하더라고요. 그래서 수정해 줄 거예요.
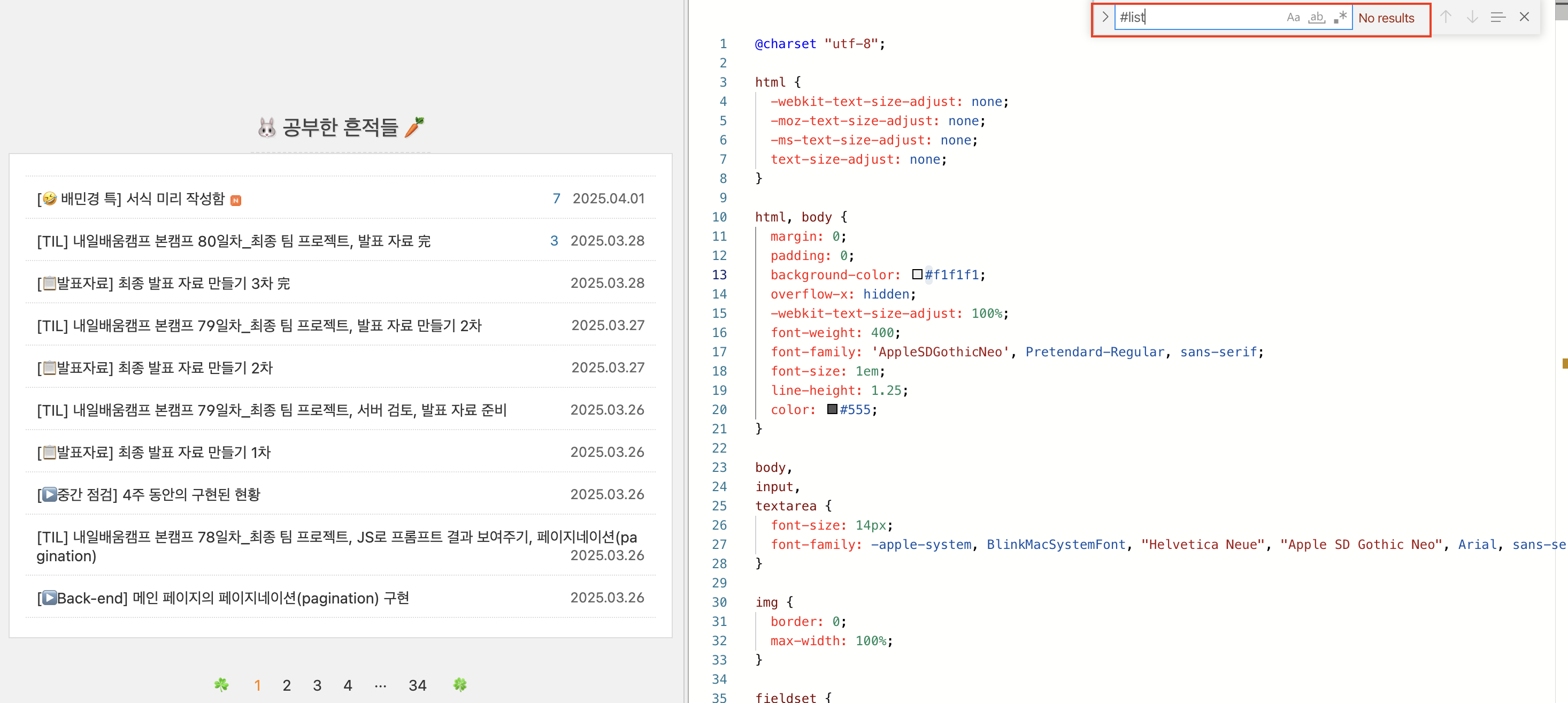
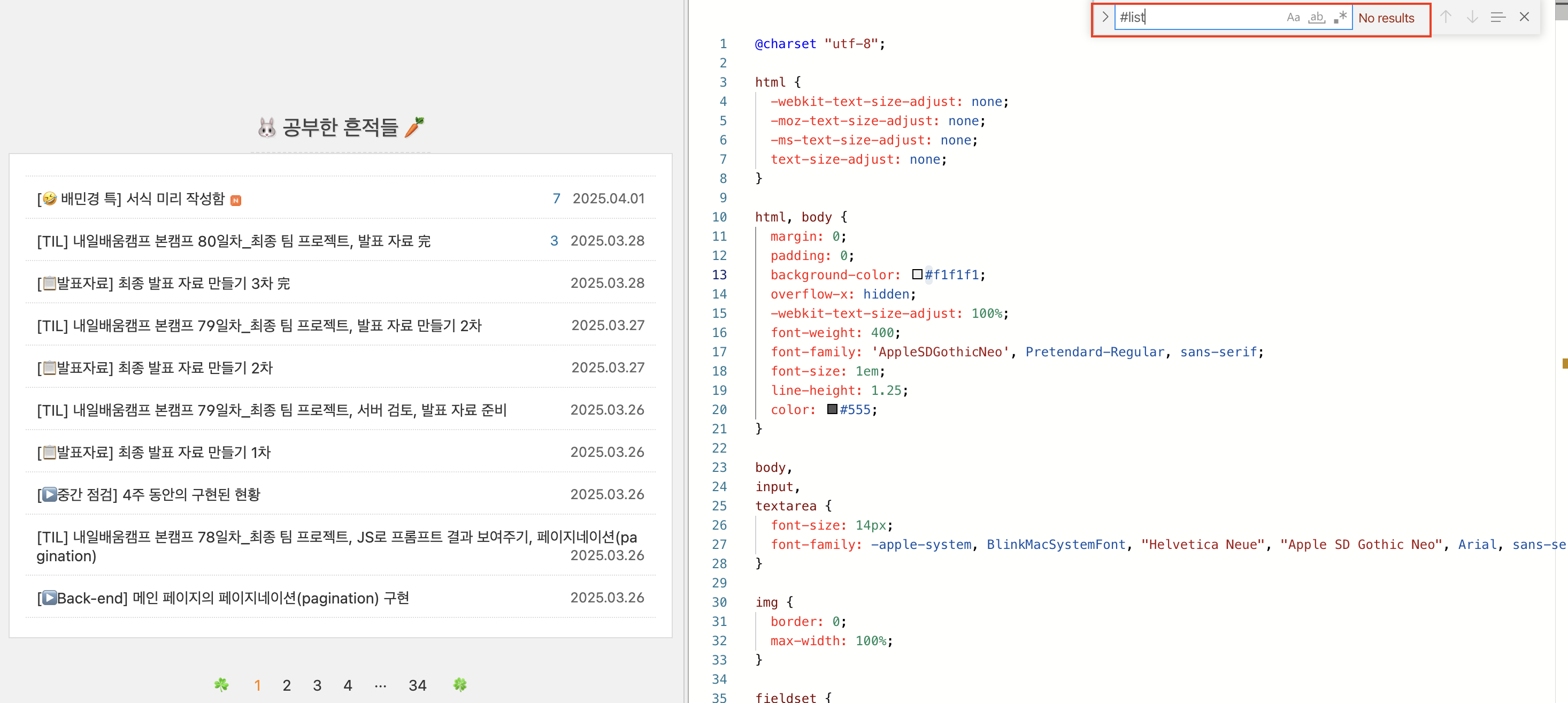
클래스 명이 head인 것도 모르고 list인 줄 알고 찾아보았어요.

CSS에서 command + F로 찾아보았지만 결과가 없다고 뜨더라고요.

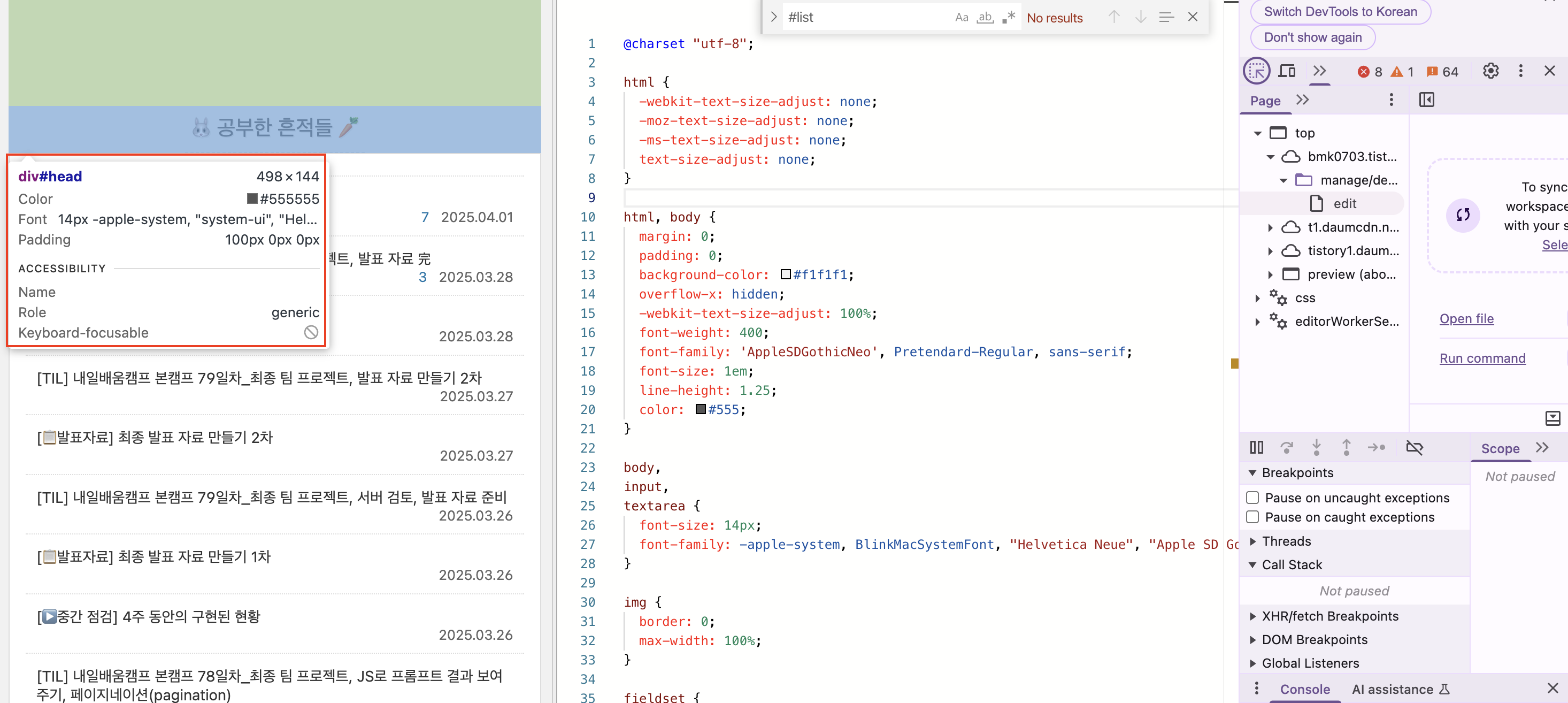
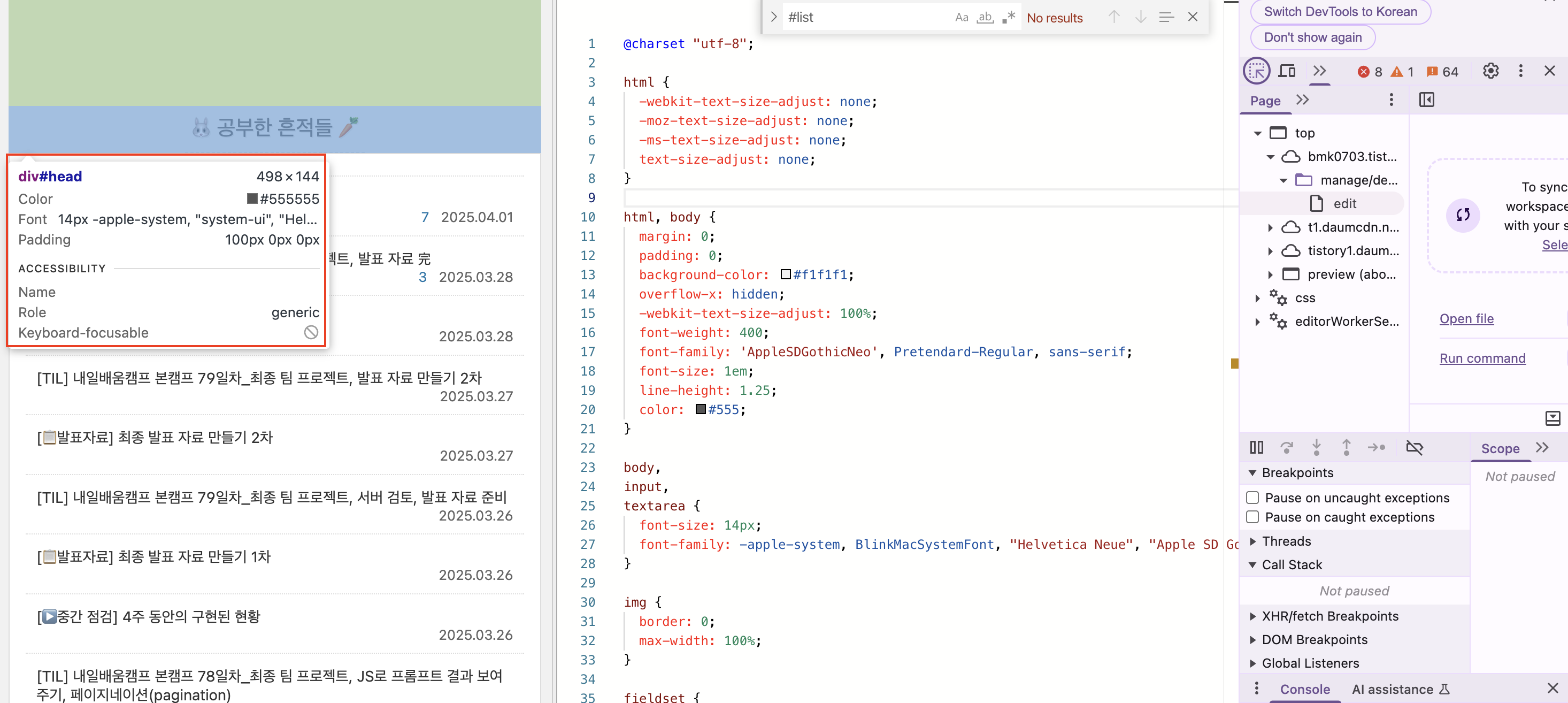
그래서 F12를 누르고, "Select an element"를 눌러서 원하는 페이지 속 항목에 마우스를 갖다 대면,

해당 요소의 정보를 볼 수 있어요!
클래스 이름이 #head였네요 ㅎㅎ;

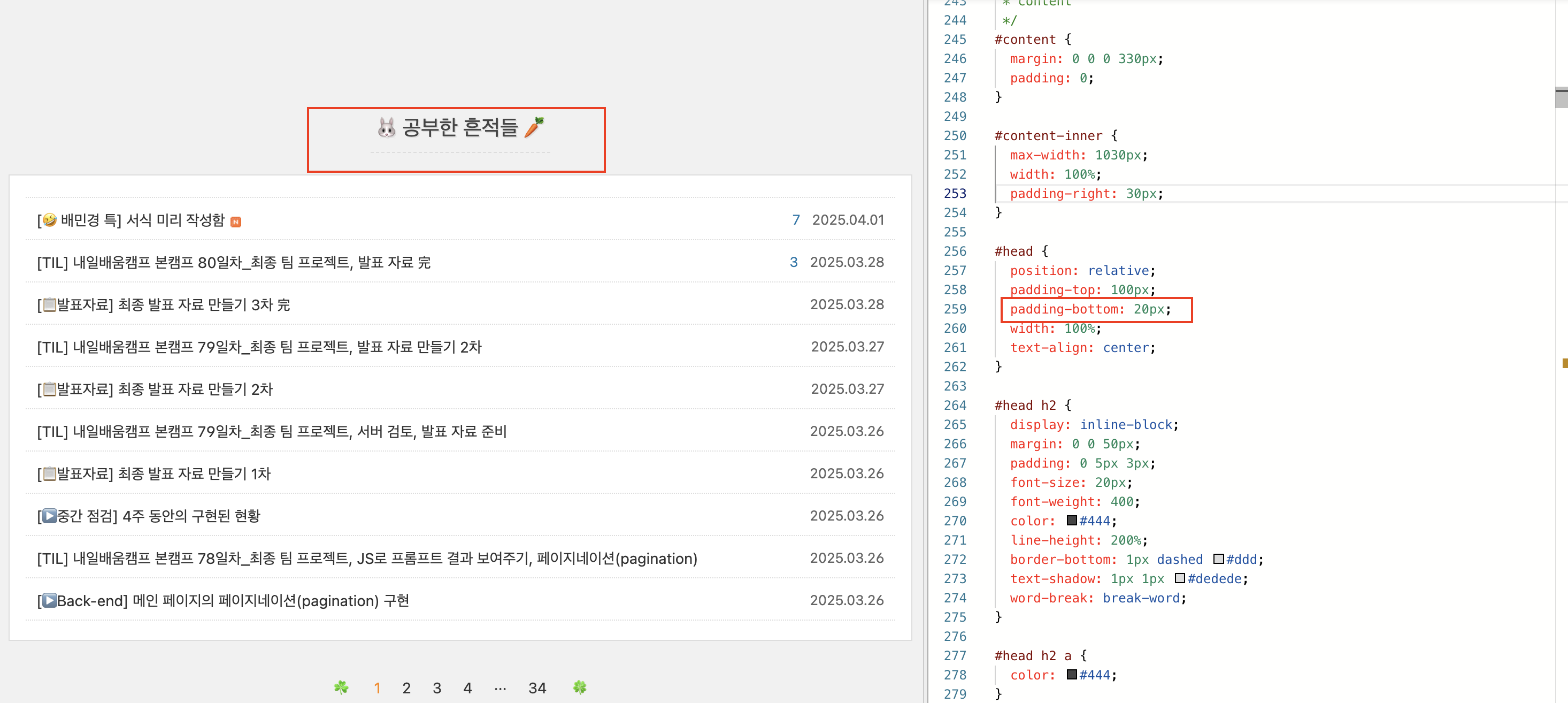
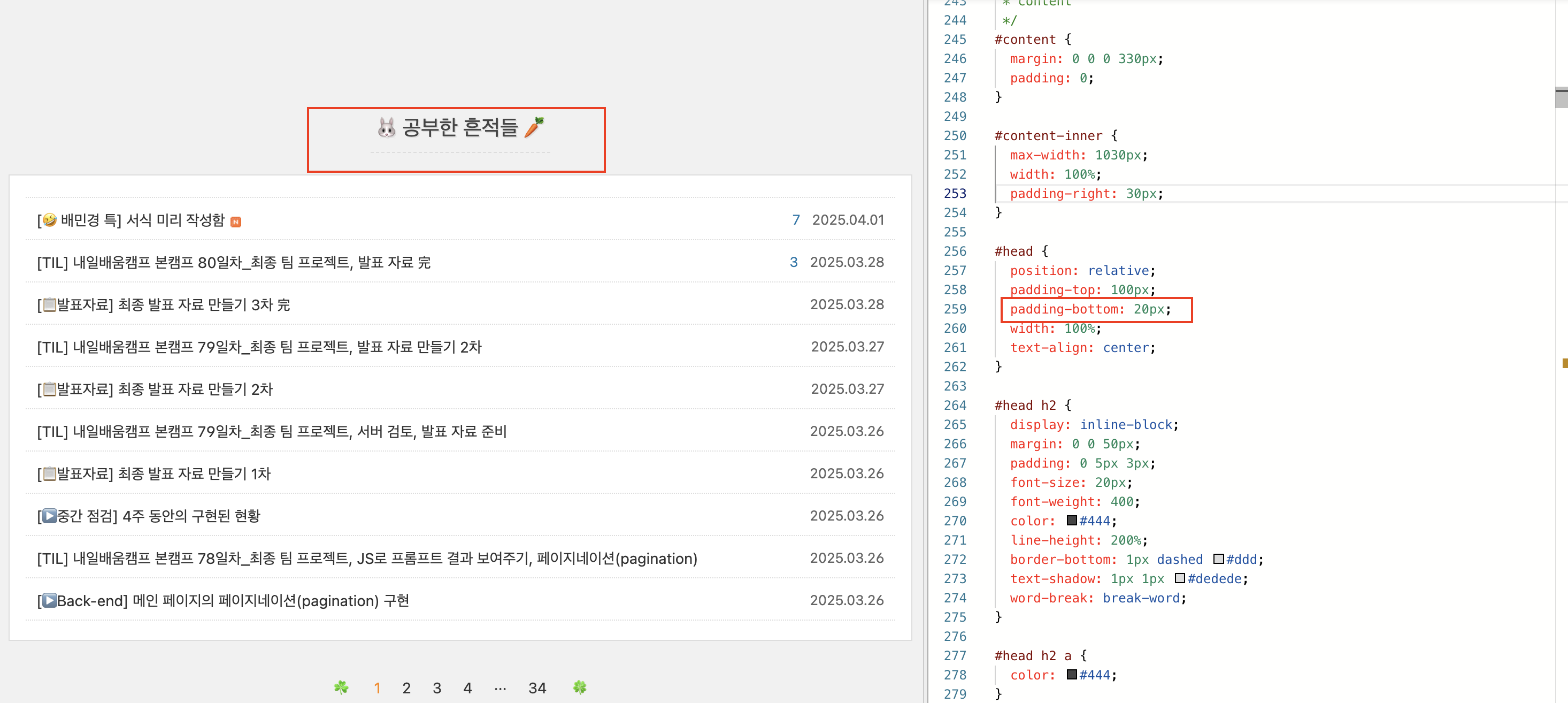
다시 CSS로 돌아가서 #head로 검색하니까 padding-top만 존재하더라고요.

그래서
padding-bottom을 추가하여 높이 설정을 확인해 가며 추가해 주었어요.
F12 개발자 모드로 해서 클래스 명을 찾아냈어요.
2. 페이지네이션 선택된 페이지 색상 변경 (CSS)
더보기




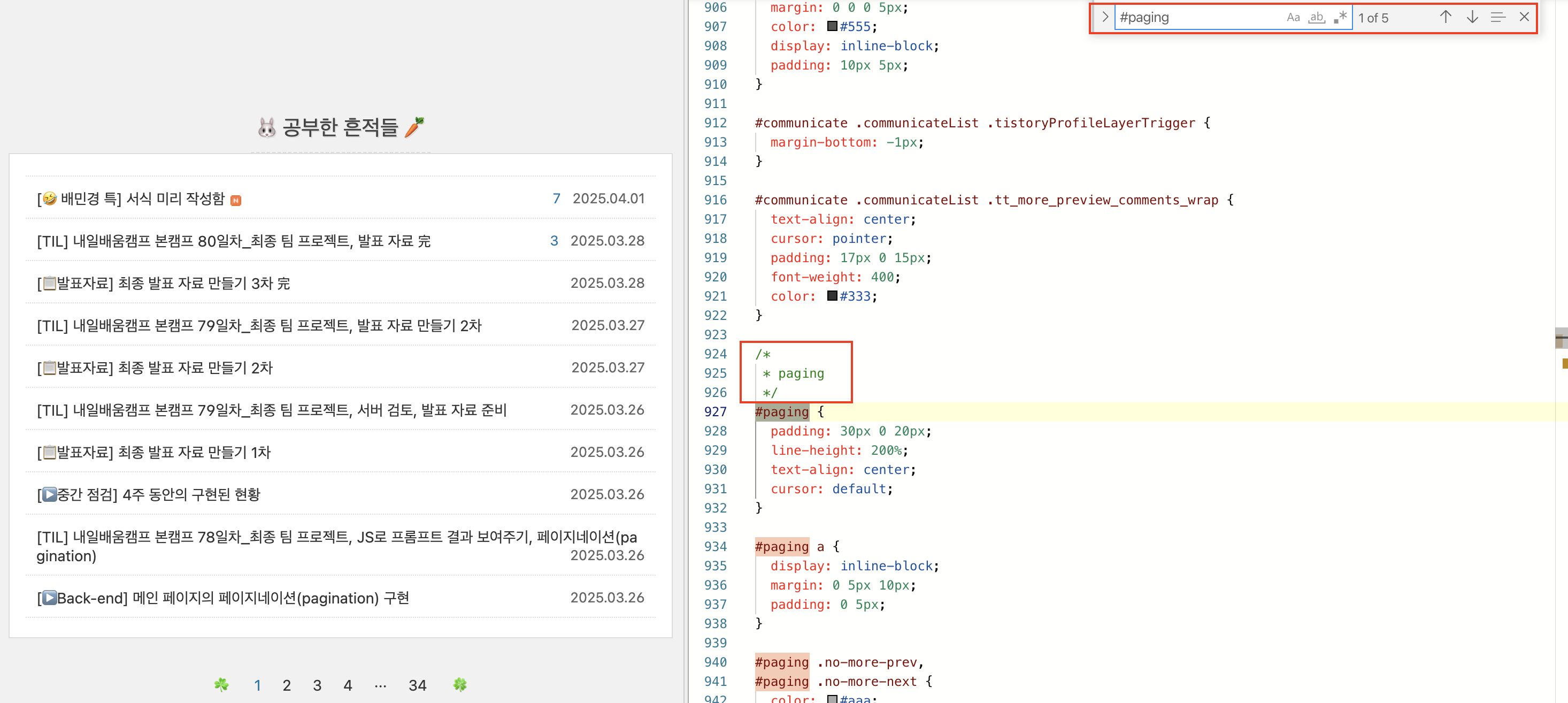
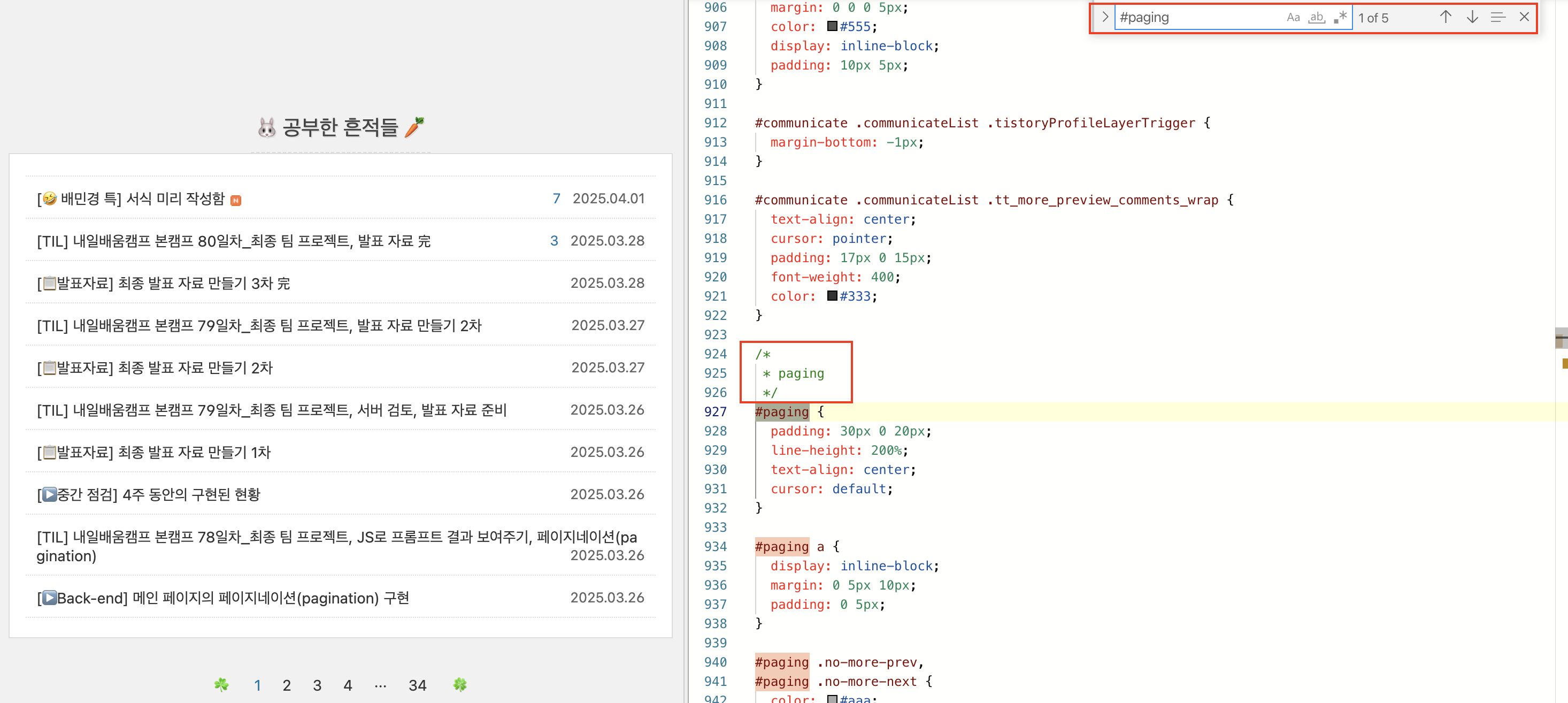
이번엔 페이지네이션의 선택된 번호 색상을 변경해 볼게요.
클래스 명은 paging이네요!

command + F로 찾아낸 paging이었지만, 종류가 많았어요.

클래스 명을 가독성 좋고 명료하게 설정하니까 금방 찾을 수 있었어요.
컨셉이 토끼이기 때문에 토끼가 좋아하는 당근색으로 변경해 주면 끝!
CSS가 정말 세밀하고 다양하게 설정돼 있더라고요.
상속받을 클래스명 + "공백" + .설정명 으로 설정하는 걸 배웠어요.
지식 +1!!
'🔥 공부 > 👽 기타 등등' 카테고리의 다른 글
| [명령어] python3 -> python 기본 명령어 변경하기 (0) | 2025.05.07 |
|---|---|
| [👽 티스토리] HTML 형식 뜯어보기 (0) | 2025.04.02 |
| [Brochure] 상품, 서비스, 기업, 행사 등에 대한 정보를 제공하는 브로셔 (0) | 2025.03.19 |
| [공부] Streamlit 사용해 보기 (0) | 2025.02.17 |
| [공부] Jupyter Notebook 설치, 실행, 확인, 종료 (2) | 2024.12.28 |